The Program Finder feature provides a means for adding Program Cards to a website to enable prospective students to explore the various degree and major options available at Michigan State University. Each Program Card connects to a web page built on the Program Details Page template. The Program Cards within a website automatically appear on a filterable and searchable Program Listing Page on the website. See the pages below for information on how to work with the Program Finder feature in Sitecore XM Cloud.

Feature Information
Frequently Asked Questions
To request the Program Finder feature be activated on a unit website, fill out and submit this form.
The digital experience program manager will generate a ticket, and a member of the University Communications and Marketing platforms group will activate the feature on the website.
No, the Program Listing Page offers both grid and listing views to provide website visitors with their optimal user experience.
No, images are optional.
Content authors can adjust the number of Program Cards listed on a page using pagination controls in the Program Listing presentation settings.
No, the taxonomies were developed to be global for all campus units, in partnership with the Office of Admissions. If a unit has a suggestion for a change, contact University Communications and Marketing to discuss the use case.
The filters are contextual and additive. Options will only appear in the drop-downs if there is a Program Card tagged that matches the applied filters. If multiple filters are in use, the available options in the second (or third, etc.) filters will automatically update to contain only what is available in content on the site that already meets the other applied active filters.
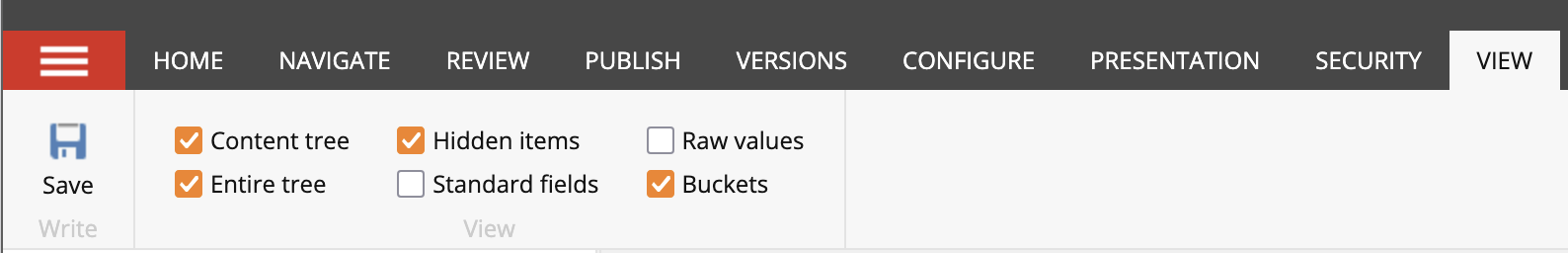
This typically occurs when “Hidden Items” and “Buckets” are not selected to display in Content Editor.

In Content Editor:
- Click the View tab on the navigation ribbon.
- Check Hidden Items and Buckets.
- Items should now be visible in the Content Tree.
If you’re still experiencing issues, contact University Communications and Marketing to generate a support ticket. Include the website URL and details regarding the program items you’re expecting to see.
Program Details Pages are automatically bucketed by first letter of the program name. When a content author edits the name field, the page will move to the corresponding letter bucket.
Not currently. Users can set a timeframe for when a Program Details Page is “publishable” to ensure it isn’t accidentally published too early, but the Program Details Page must be manually published during the “publishable” window.
See “Publish a Page” for instructions.
Using Program Finder in Sitecore XM Cloud
Program Details Page
Each Program Card item creates a Program Details Page. These pages have program-specific data template fields to facilitate program searchability and a cohesive design to support a quality user experience.
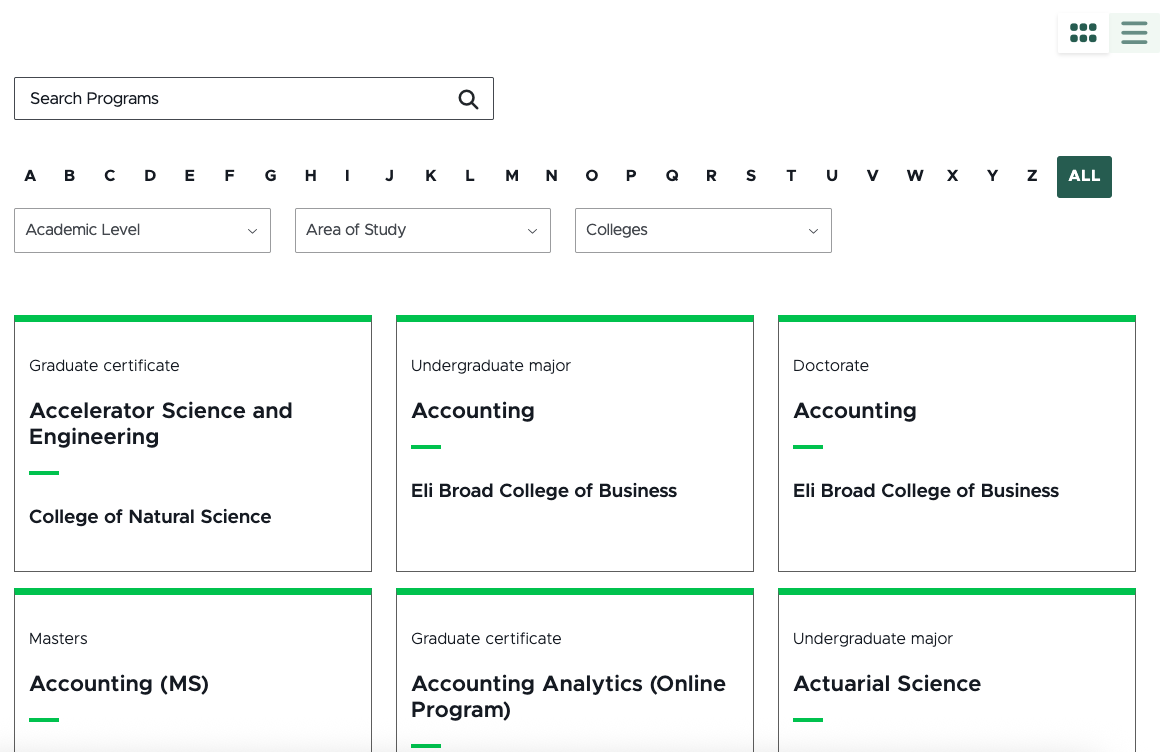
Program Listing Page
Program Listing Pages are automatically populated listing views of the Program Details Pages on a website. These listing pages display Program Cards and are filterable using the data template, enabling website visitors to search for programs. As Program Details Pages are added to the website and published, they’ll automatically populate into the site’s Program Listing Page.
Documentation updated: June 13, 2025
Is there an issue with this documentation? Report it here.