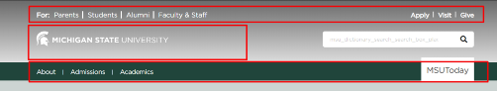
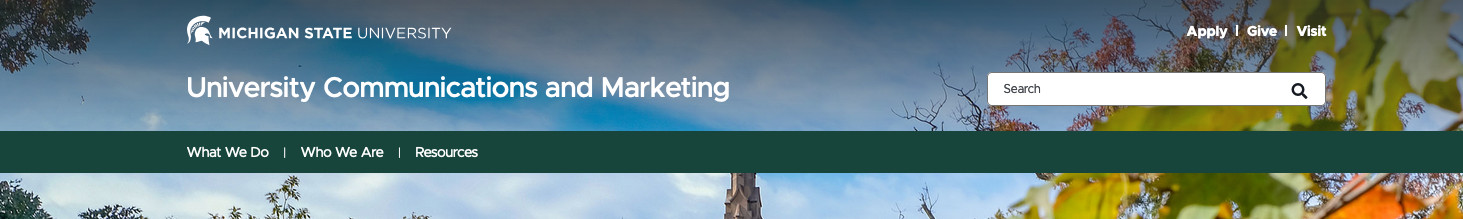
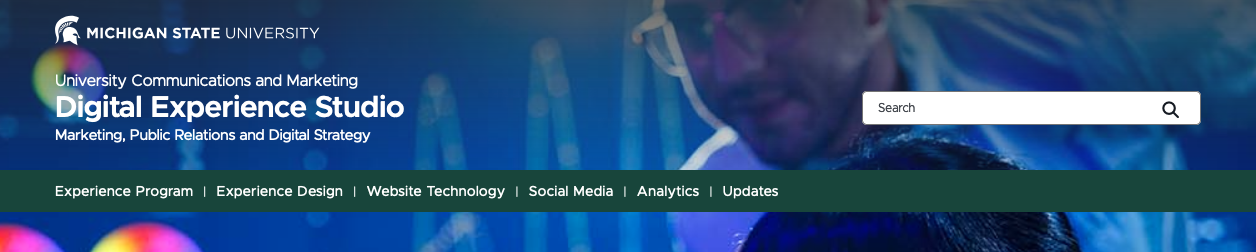
The Masthead contains the white MSU helmet logo and wordmark and the site name text. The helmet logo and wordmark link to msu.edu. The site name text links to the site homepage.
Masthead is a part of the header, along with Brand Bar and Main Navigation. These are found in a site’s Header folder inside the site’s Data node in Content Editor.


Note: While the search bar appears in this same area, it is a separate site configuration and not considered part of the Header component.
Component Information
Benefits
- This component displays the MSU helmet and wordmark in the header, along with the site name text.
- The MSU helmet, wordmark and the main site name (Site Name 1) are required fields.
- Additional site name lines are optional. Multiple lines are available to support unit’s needs for illustrating unit and college affiliation.
- The site name links to the website’s homepage, enabling visitors an easy means of returning home.
- The MSU helmet and wordmark link to the msu.edu homepage, enabling visitors an easy way to access that website and strengthening the brand connection between the unit and the university.
Frequently Asked Questions
No, the masthead logo must be the white MSU helmet with wordmark and must link to the MSU homepage.
Yes, Site Name 1 text can be longer than one line. However, it will wrap as best as the space allows on different size screens. Line breaks cannot be controlled.
Instructions for Use
In Content Editor:
- Locate the site’s Masthead folder (site name > Data > Header > Masthead).
- Set or edit the main site name by adding or editing the text in Site Name 1.
- If a college or department name is desired:
- Set the link in Site Name 2 using the Insert link or Insert external link options.
- Set the Description/Link Description text to be the college or department name.
- If additional site name text is desired:
- Add text to Site Name 3.
- When done making changes, click Save.
In Content Editor:
- Select the Masthead.
- Right click and select Publish Item. This is also available in the Publish tab under the Publish icon drop-down menu.
- In the Publish Item pop-up panel, make sure Smart publish, Publish subitems and Publish related items are all checked.
- Click Publish.
- On the Message confirmation panel, click OK.
- When the publish process completes, click to close the Publish Item panel.
- Return to Page Builder.
In Page Builder:
- To see the Masthead changes in Page Builder, reload the canvas.
- Once published, changes to the Masthead may take a few minutes before appearing on the live page. It may also require refreshing the browser tab/window.




Tool Use Guide
| Page Builder | Explorer | Content Editor | |
| Add/edit Site Name 1 | - | - | Optimal |
| Add/edit Site Name 2 | - | - | Optimal |
| Add/edit link to Site Name 2 | - | - | Optimal |
| Add/edit Site Name 3 | - | - | Optimal |
| Publish changes | Optimal | - | Possible |
Documentation updated: Feb. 10, 2025
Is there an issue with this documentation? Report it here.