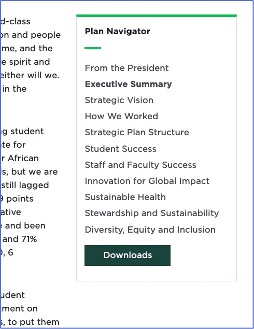
The Curated Navigation is a vertical side navigation that displays in the right column of a two-column layout. It consists of a customized list of links, navigation icons and/or a call-to-action, or CTA, button. Navigation items are manually selected and maintained by the content author.

Component Information
Benefits
- Provides an alternate way of navigating on the website
- Visually highlights links and a call to action, or CTA, relevant to the content on the current page
- Gives content authors control to modify component, unlike the automatically generated Contextual Navigation component
- Navigation is “sticky” and stays visible on screen as the user scrolls the page
Example Use Cases
- Provide an alternate navigation method
- Provide a fast way to move between a list of pages selected by the content author
- Provide a navigation that can be shared among multiple pages
- Create a side column navigation menu that includes a CTA button. This can be helpful for highlighting important links, such as an intranet link on an employee page.
Template Data
Navigation Link Type (droplist)
- Type of link
- Values:
- Internal
- Media
- External (default)
- Required field
Navigation Link Text (single line text)
- Text displayed on the link
Navigation Link (general link)
- Link URL
- Required field
Navigation Icon (droplink; Content Editor only)
- List of navigation icons that can be selected for display to the left of a navigation item
Text (single line text)
- Text to be shown in the button
- Required if using CTA
Link (general link)
- The location or page to take the user to when they click the button
- Required if using CTA
Frequently Asked Questions
No, the Curated Navigation only includes the page titles.
Only one button is allowed. It displays below the navigation items. However, a Rich Text component with a custom button can be added above the navigation component. This would not be “sticky” as users scroll on the page.
Change the device view setting on the Pages top menu to a larger screen size and scroll right if needed.

Instructions for Use
Curated Navigation component can be used on a Two-Thirds Page Layout or in a Two-Thirds Page Sublayout component on a regular page.
A Two-Thirds Page is a two-column page layout. The two-column design applies to all page content. The Two-Thirds Page Sublayout adds a two-column section to a page. The page outside of the two-column section will be one-column.
In Page Builder:
- Select the page in the Content Tree. The page should use a two-column page layout or two-thirds page sublayout component.
- Click “+” in the right column placeholder of the container.
- Select Curated Navigation from the component list.
- In the Assign content item dialog box, expand Navigation node and select the appropriate Navigation List or click “+” to the right of the Data item, and select Navigation List to add a new list. Give it a name that is unique within the page. This is an internal name that will not display.
- Click Assign.
- Add links and adjust settings, as necessary. See instructions below.
Alternate method:
- Click Components tab at top of the Content Tree.
- Locate Curated Navigation and drag it into the right column of the page. The Curated Navigation component and toolbar are displayed.
- In the Assign content item dialog box, expand Navigation node and select the appropriate Navigation List or click “+” to the right of the Data item, and select Navigation List to add a new list. Give it a name that is unique within the page. This is an internal name that will not display.
- Click Assign.
- Add links and adjust settings, as necessary. See instructions below.
In Page Builder:
- Select the Curated Navigation component in the page area.
Add the required navigation heading and link:
- Click the text field at the top of the navigation.
- In the Link right column, enter Link type, Link text and URL.
- Click anywhere on the page to enable the Link column changes.
Note: Right-column settings are applied to all fields in the entire component.- Click on the Curated Navigation component to select it.
- In Curated Navigation right column, expand Manage items.
- Click + Add new to create a new navigation item.
- Click on the link placeholder in the component to select it. This opens the Link menu in the right column.
Use the Link menu to set link type, link text (what appears in the menu) and link URL.
Note: Editing links is also possible using Explorer or Content Editor. Editing in Content Editor provides additional capabilities, including navigation icons. See instructions below.
- Click on the component to deselect the link and return to the full navigation component menu in the right column.
- Repeat steps four through seven, as necessary, to add additional links.
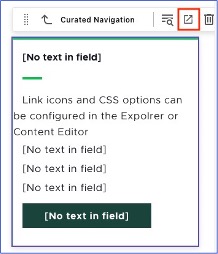
- To include a button, click on “[No text in field]” in the green button at the bottom of the menu. Set the link settings. If no link is added here the button will not appear in preview or on the live webpage.
- View the page using Preview (eye icon in upper right).
- Publish the page.
Begin in Page Builder:
- Click the Curated Navigation component to display the toolbar.
- Click Box with arrow icon on the toolbar to open Explorer. It opens in a new browser tab.

In Explorer:
- Select each link in the list of Curated Navigation links to make changes. Links should be edited individually.
- To change link content, edit the appropriate fields. For text-based fields, such as the link name, click the pencil icon to edit.
- New links can be created by clicking + Create below the list of links in the left column.
- Return to Page Builder.
In Page Builder:
- Refresh the screen to see the changes.
- View the page using Preview (eye icon at the upper right).
- Publish the page.
Begin in Page Builder:
- Click the dropdown arrow to the right of the Sitecore XM Cloud icon in upper left.
- Select Content Editor.
In Content Editor:
- Locate the navigation list in the Content Tree. It should be located in the Navigation folder within the site’s Data folder.
- To add a button:
- Click on the navigation list name to select it.
- On the data panel, use the link setting tools to add a link to the CTA field.
- Click Save.
- To add a new link:
- Right click on the navigation list name.
- Click Insert.
- Click Navigation Link.
- Add a name that is unique within the list of links. Click OK.
- Click Insert link to add an internal link to add a link to a page within the same website or to a page on another MSU Sitecore XM Cloud website. Click external link to add a link to another website. Click insert media link to add a link to an item in the Media Library, such as a PDF.
- Follow the link selection process, depending on the type of link being added.
- Optional: To include a navigation icon, select one from the Icon dropdown menu on the link Data panel.
- Click Save.
Repeat as necessary to add additional links.
Note: An existing navigation item can be duplicated and then changed, as needed.
- Return to Page Builder.
In Page Builder:
- Refresh the screen to see the changes.
- View the page using Preview (eye icon at the upper right).
- Publish the page.
- Navigate to the FontAwesome website.
- Locate the desired icon and note its unique code.
- In Sitecore Global Configurations > Icons > Navigation Icons, Insert a navigation icon and enter the retrieved code.
- The navigation icon now displays in the dropdown selection list in a site.
Tool Use Guide
| Page Builder | Explorer | Content Editor | |
| Add component | Optimal | - | - |
| Add/edit links | Optimal | Possible | Possible |
| Add icons to links | - | Optimal | Possible |
Documentation updated: Feb. 7 2025
Is there an issue with this documentation? Report it here.