Reveal alt text on Instagram posts
The Web Accessibility team within the Office for Civil Rights and Title IX Education and Compliance has developed a bookmarklet that reveals alt text on Instagram. This tool can help social media managers identify which images are missing alt text. It is University Communications and Marketing's policy not to share content from other accounts that do not meet accessibility needs. University Communications and Marketing uses this tool to ensure any Instagram posts shared on the institutional account meet this standard. Units across campus are encouraged to require alt text in all content they share as well.
Installing the Bookmarklet
- Download the zipped file containing the bookmarklet from this resource link (opens in new window).
- MSU staff login to SharePoint is required to access.
- Click “Download” at the top of the page that opens and save to the computer.
- Unzip the file.
- Open the HTML file contained in the folder using the browser where it needs to be added.
- Right click, select “Open with,” and choose the browser.
- If a pop-up appears regarding the file’s trustworthiness, select “Open.”
- With the file open in the browser, click and drag the link “Show Alt Text on Instagram” to the bookmark bar.
Using the Bookmarklet
- Navigate to the Instagram profile page to be checked. Click the bookmarklet to reveal alt text on the page.
- In the absence of user-written alt text, Instagram will input text into the alt tag stating who and when the image was posted, and sometimes it tries to guess what is in the image.
- This bookmarklet was designed to try to identify alt text that has been autogenerated by adding an “(AUTOGENERATED)” label before the alt text and changing the background color the exposed alt text is on.
- The bookmarklet will only reveal the alt text on the account’s profile page. Instagram does not include the alt text on images in the main feed.
- The bookmarklet will expose the alt text for all the images on the page. This includes profile photos.
- The accessibility team recommends that all social media posts contain meaningful alt text and that any text in the image be included in the alt text.
When the bookmarklet runs, it will expose the alt text below the image on the profile page or when the image is clicked to open the dialogue. User-written alt text will have white text on a green background. Autogenerated alt text will have white text on a brown/maroon background and will start with “(AUTOGENERATED).”
Examples:

(Alt text for image: A screenshot of an Instagram post with revealed alt text in white on a green background. The post image shows Sparty in a mockup of a Taylor Swift-style album cover. The white alt text on a green background reads: “A parody graphic of Taylor Swift’s album cover for 1989 (Taylor’s Version) featuring Sparty instead of her that says 1855 Sparty’s Version with five seagulls in the background.”)

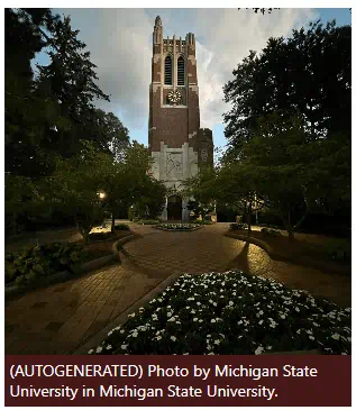
(Alt text for image: A screenshot of an Instagram post with revealed alt text. The image shows Beaumont Tower at dusk. The alt text is white on a brown background and reads: “(AUTOGENERATED) Photo by Michigan State University in Michigan State University.”)
When the bookmarklet is run, it will expose the alt text of the first photo in the series or the post text. It is important to look for the multi-image icon at the top right of the image. To see the alt text for all the images, the user will need to click on the photos to open the dialogue and cycle through them. The bookmarklet will only pull the alt text for two at a time, so the user will have to rerun the bookmarklet to expose the alt text for images past the first two and so on in increments of two. For example, run the bookmarklet three times if the post has six images.
Note: Reels within multi-image posts will not have any alt text.
Examples:

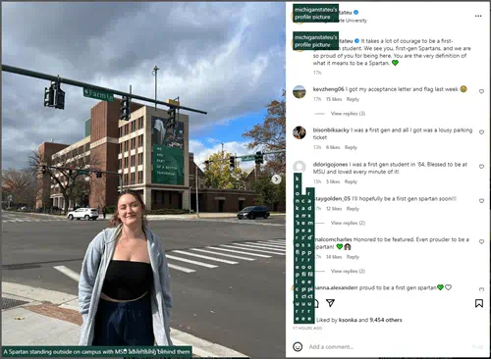
(Alt text for image: A screenshot of a multi-image Instagram post with alt text revealed. The main image shows a student standing at the intersection of Farm Lane and Auditorium Road. The alt text in white on green for this image reads “A Spartan standing outside on campus with MSU advertising behind them.” To the right are Instagram comments and post text for this image, including alt text in white on green identifying the profile photos of the @MichiganStateU profile and the profiles of those who have commented.)

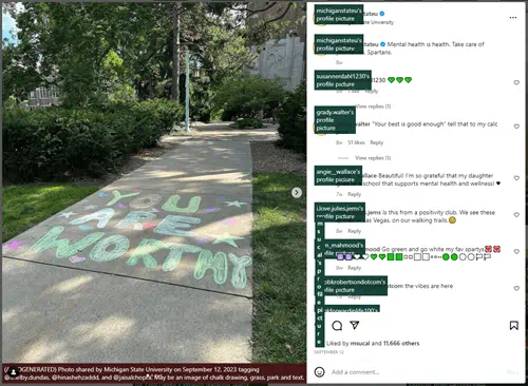
(Alt text for image: A screenshot of a multi-image Instagram post with alt text revealed. The main image shows sidewalk art that reads “You Are Worthy” at the base of Beaumont Tower. The alt text in white on brown background reads “(AUTOGENERATED) Photo shared by Michigan State University on September 12, 2023 tagging @shelby.dundas, @hinashehzaddd, and @jaisalchopra. May be an image of chalk drawing, grass, park and text.” To the right is the Instagram comments and post text for this image, including alt text in white on green identifying the profile photos of the @MichiganStateU profile and the profiles of those who have commented.)
When the bookmarklet is run, it will expose the post text below the reels. Instagram sets that as the alt text. It is important to check for the reel icon in the top right corner of the post. As of November 2023, there is not a way to set alt text for reels.
Examples:

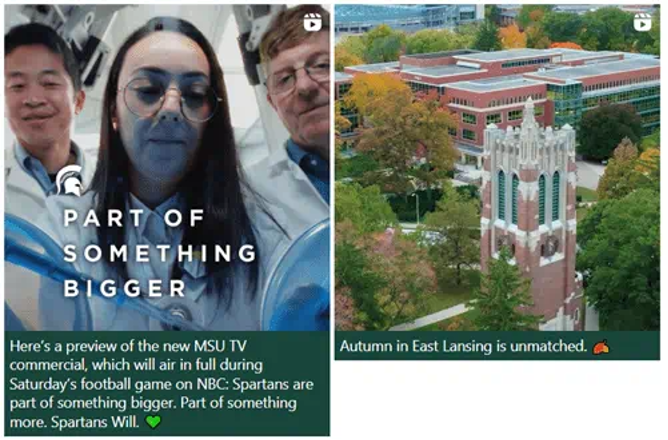
(Alt text for image: A screenshot of two reels with the alt text revealed. The two posts have a reels video icon in their corner. The left image shows three individuals of varying ages looking down on some research equipment. The white alt text on green background reads “Here’s a preview of the new MSU TV commercial, which will air in full during Saturday’s football game on NBC: Spartans are part of something bigger. Part of something more. Spartans Will. Green heart emoji”. The image on the right is an aerial photo of Beaumont Tower with other buildings in the background, surrounded by trees changing colors for autumn. The white alt text on a green background reads “Autumn in East Lansing is unmatched. Leaves emoji.”)
Social Media Accessibility Best Practices
The University Communications and Marketing website offers additional insights on best practices for accessibility, including alt text, for social media.
Documentation updated: Nov. 1, 2024
