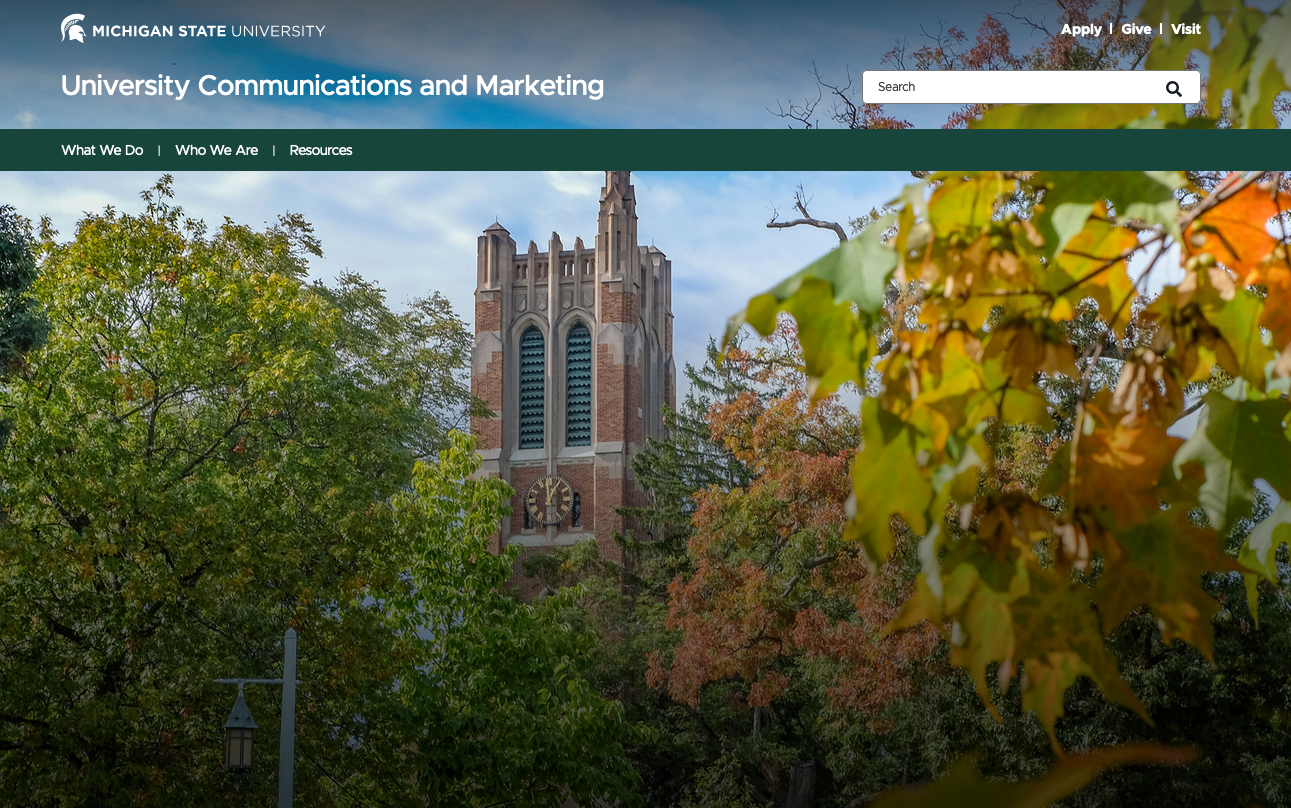
The Hero Banner is a large, full-width banner image or video. It is placed prominently at the top of the page and serves as the background for the masthead. Text is used as the page title. There are various options for customization.

Component Information
Benefits
- The default (larger-sized) Hero Banner components are generally used on the homepage of a website.
- The small-sized banner is generally used on section homepages within a website, though they aren’t mandatory. Some pages omit a banner and use a Page Title component instead.
- Hero Banners can be used on a standard Page or Story Page.
Live Examples
Instructions for Use
Using the Hero Banner placeholder:
- Select the page in the content tree.
- Click “+” button on the page layout in the Hero Banner placeholder just below the navigation. When published, it will stretch to the top of the page.
- Select Hero Banner component from list.
Alternate method:
- Click Components tab at top of content tree.
- Locate Hero Banner component.
- Drag the Hero Banner onto the page layout in the Hero Banner placeholder just below the navigation. When published, it will stretch to the top of the page.
Add image:
- Once the Hero Banner component has been placed on the page, select the placeholder image in the center panel. This will open the Desktop Background Image pane on the right.
Note: If the image selection option doesn't appear at the top of the right pane, try refreshing the canvas or page.
- Click on the Add button to insert a background image to the page.
- For an image already in the Media Library:
- Navigate to the folder location of the image. Images should be in the [Sitename] > Images folder (or subfolder).
- Click on the desired image to select.
- Click on the Add selected button.
- For a new image:
- Select the desired location in the Media Library site tree for the uploaded image (images should be located in the [Sitename] > Images folder (or subfolder)).
- Click Upload Media and select the image file to upload.
- Once uploaded (click refresh if image doesn't appear at first), click on the image to select.
- Click on the Add selected button.
- Once an image has been placed, images can be edited by clicking on the change button or removed by clicking on the clear button.
Click in optional fields to add content:
- To add a title, click in the Banner Title field and type the desired text.
- To add a description, click in the Banner Description field and type the desired text.
- To add a button:
- Click on the Hero Button field
- With the Hero Button selected, go to the Element Options in the right-hand pane.
- Use the Link Type dropdown to select the link type.
- Click on the Link text field and type in the desired button text.
- For an External link, add a link in the URL field (this needs to be a full URL path starting with https://).
- For an Internal link:
- Click the Browse button to open the Internal link panel.
- Locate the page using the Context site dropdown list to locate a page on another website within Sitecore XM Cloud.
- Click the page name to be linked and click the Add link button.
- For a Media link (usually used for PDF files or other document files):
- Click on the Browse button.
- Select the desired file from the Media Library or upload a file and select it.
- With the file selected, click the Add selected button.
- Use the Optional parameters menu to add additional link options, if needed.
Change Hero Banner options:
- With the Hero Banner selected, go to the right-hand pane.
- Click on the down arrow next to Advanced styling to expand that section.
- Make desired changes to the styles. See "In Pages – Hero Banner options" in the Template Data tab above for details.
- After adding the component in Page Builder, click to select the component. Click the Open in Explorer icon at the top of the component. Explorer opens in a new tab.
- To add a description, add text to the BannerDescription field.
- To add a title, add text to the BannerTitle field.
- To add a button, use the HeroButton field set, including:
- Add the link URL to the Insert path field (or use the Browse button if an internal file).
- Add text to the Link text field.
- Optional: Add text to the Link title field.
- Optional: URL query string
- Optional: Anchor
- Optional: Click the Open in a new tab checkbox to open the link in a new tab.
- To add a different image to load on mobile devices, use the MobileBackgroundImage options to add an image (following the same process as the main image (DesktopBackgroundImage in Explorer).
In Page Builder:
- Click the dropdown arrow to the right of the Sitecore XM Cloud icon in upper left.
- Select Content Editor.
In Content Editor:
- Navigate to the page and data folder in the Content Tree.
- Select the Hero Banner component.
- To add a description, add text to the Banner Description field.
- To add a title, add text to the Banner Title field.
- To add a background video, use the Hero Background Video field to select an MP4 video file. A video file will override a background image selection.
- To add a background image, use the Desktop Background Image field:
- Click on Browse.
- For an image already in the Media Library:
- Use any of the navigation tools (short cut links, filters, search, List view or Tree view) to locate the desired image in the Media Library.
- Click on the desired image.
- Click on the Select button.
- Or to upload a new image:
- Click on the Upload Media button.
- Click on Change Destination to the desired folder location in the Media Library.
- Drag and drop the image file into the panel or click Browse for media files to select a file.
- Optional: Add/edit text in the Name and Description fields.
- Add text to the Alternate Text field if empty.
- Click Upload media.
- Click on the image.
- Click on the Select button.
- To add a button:
- Use the Hero Button insert link field to add a link.
- Depending on type of link selected, add button text to the Description or Link description field in the selected Insert Link panel.
- Fill out any optional link fields, if needed.
- To add a different image to load on mobile devices, use the Mobile Background Image options to add an image (following the same process as the Desktop Background Image).
Image Specifications
Sketch Link: Large / Small / Extra Small
Home Page – Large Hero Banner
- Desktop – Width: 100% | Height: 812px
- Mobile – Width: 100% | Height: 592px
- Recommended size – Width: 2500px | Height: 1400px
Secondary Page – Small Hero Banner
- Desktop – Width: 100% | Height: 571px
- Mobile – Width: 100% | Height: 700px
- Recommended size – Width: 2000px | Height: 800px
Secondary Page – Extra Small Hero Banner
- Desktop – Width: 100% | Height: 375px
- Mobile – Width: 100% | Height: 325px
- Recommended size – Width: 2000px | Height: 500px