The Grid Container is used to arrange specific components in a full-width grid of content with multiple options for the number and size of grid cells to display.

Component Information
Frequently Asked Questions
Being a container component, the Grid Container does not appear in a page’s data folder in Content Editor like other components. Make edits to this component in Page Builder.
Some component data does not display when used in a Grid Container. Consult that component’s documentation for its usage in a Grid Container.
Instructions for Use
In Page Builder:
- Select the page in the content tree.
- Click “+” button in any Placeholder box below the Breadcrumb links.
- Select Grid Container component from list.
Alternate method:
- Click Components tab at top of content tree.
- Locate Grid Container component.
- Drag the Grid Container component to any empty placeholder area of the page below the Breadcrumb links.
- With the Grid Container selected, expand the Advanced styling area of the right-side Component Options panel.
- Choose the desired variant option from the Variant drop-down menu.
- Select a Grid Container cell placeholder.
- Choose the desired component from the list of available components.
- In the Assign content item window, choose the component data to use:
- For existing components, select from the page’s Data folder or from the appropriate shared folder.
- For new components, select Create new, type in the component title and hit enter.
- Once the component data is selected, click on the Assign button in the lower right corner.
- Add or edit component data, per the component requirements.
- Repeat the process until all Grid Container cells are filled.

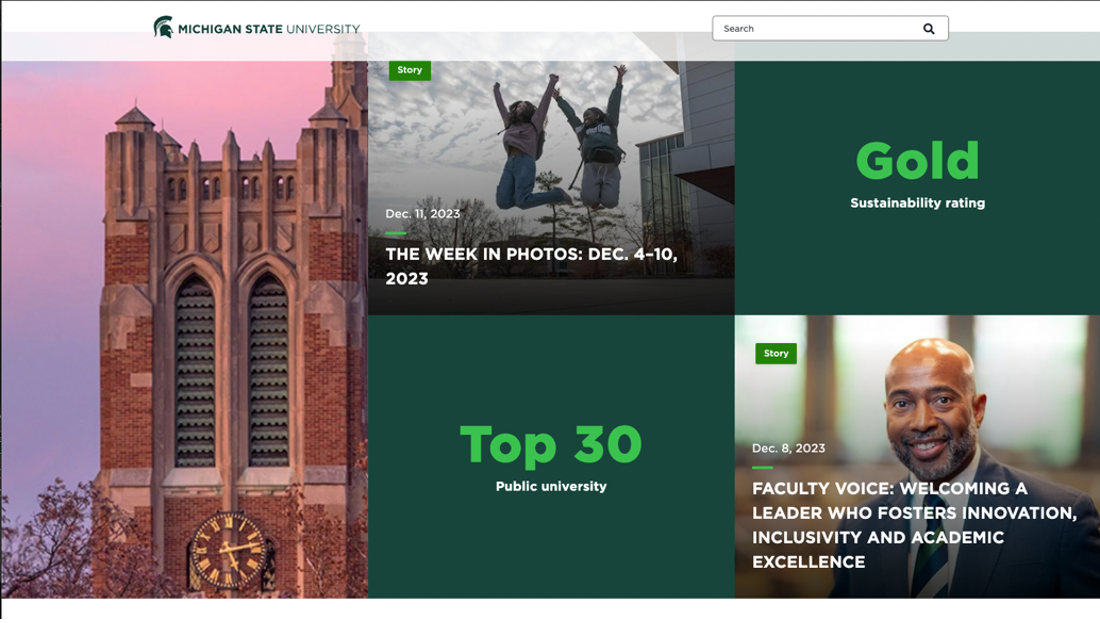
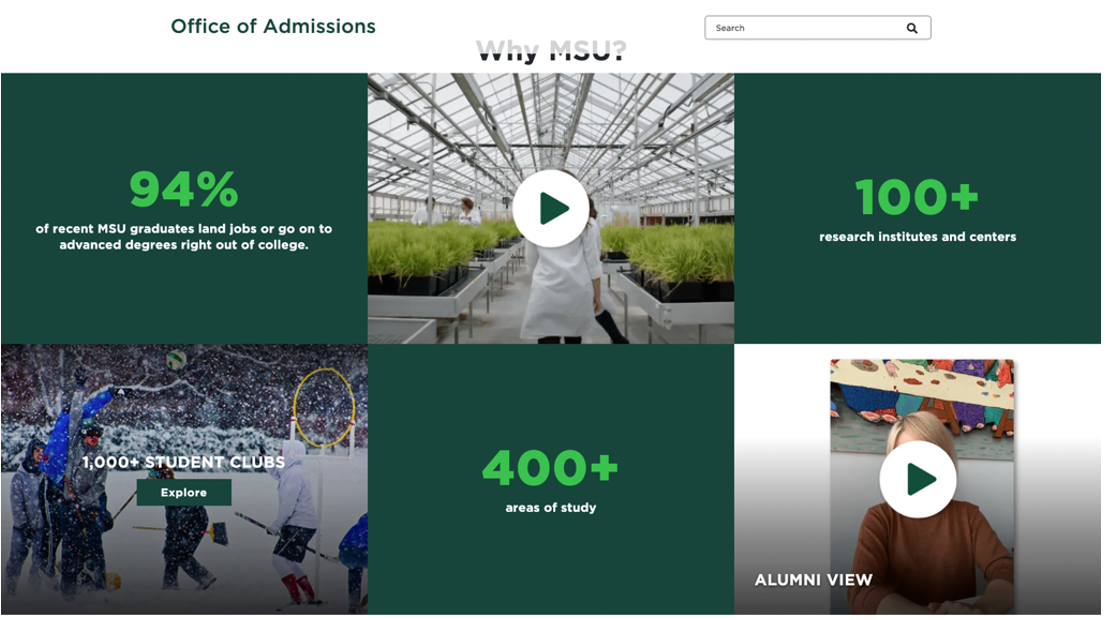
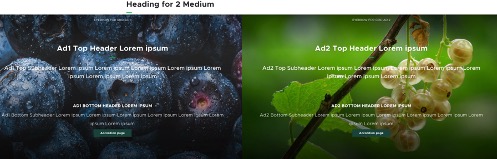
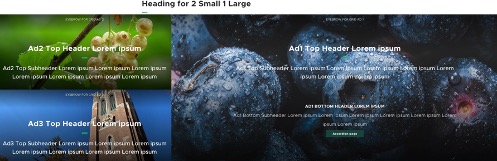
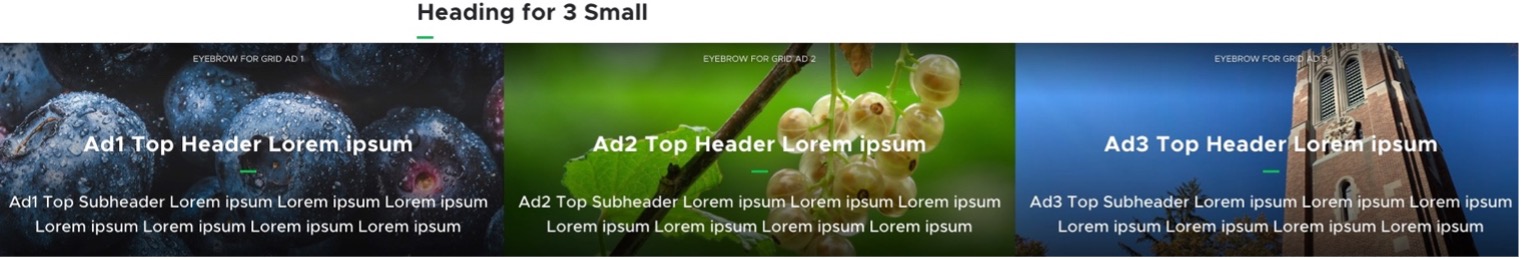
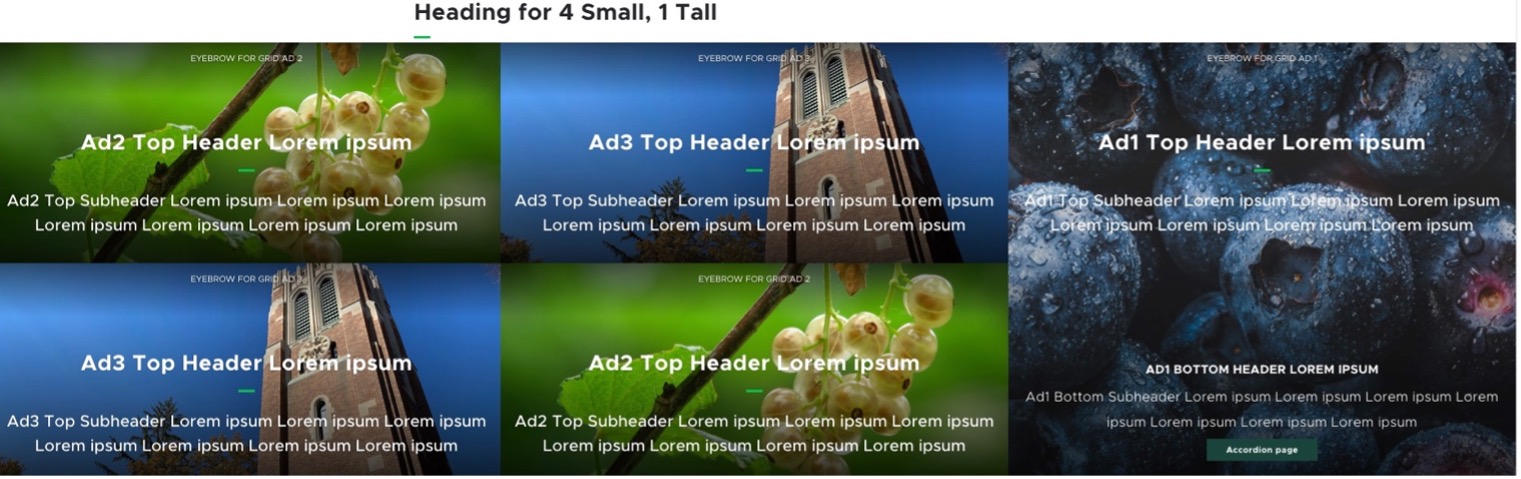
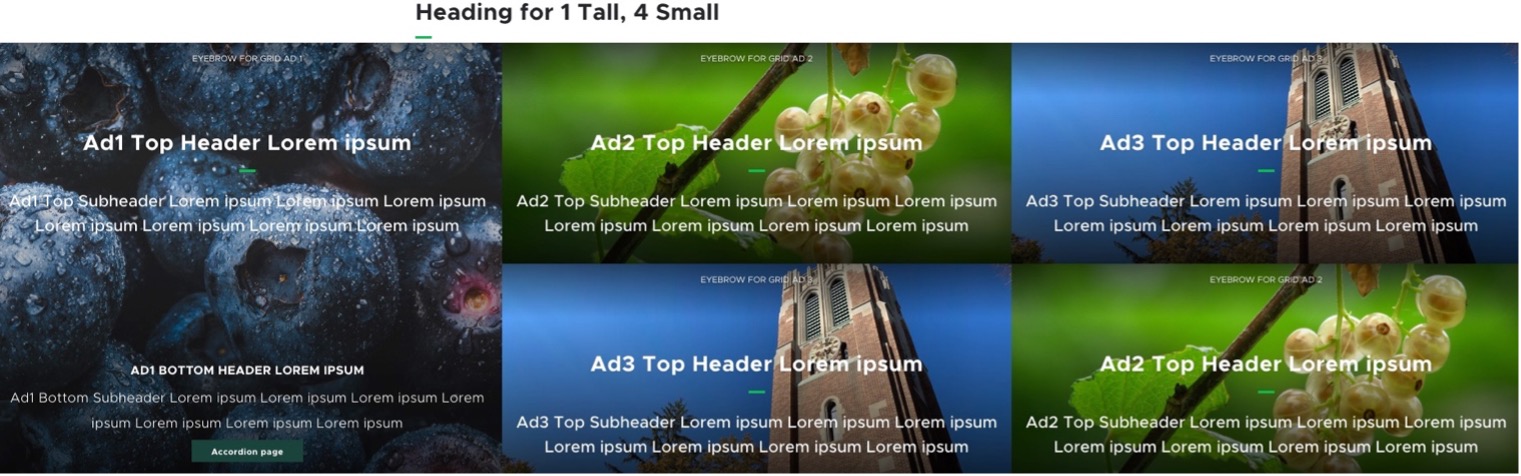
Layout Variants






















Image Specifications
Sketch Link: Grid Container
Grid XLarge
- Desktop – Width: 100% | Height: 810px
- Mobile – Width: 100% | Height: 573px
- Recommended size – Width: 2000px | Height: 1000px
Grid Large
- Desktop – Width: 960px | Height: 810px
- Mobile – Width: 375px | Height: 536px
- Recommended size – Width: 1000px | Height: 1000px
Grid Medium
- Desktop – Width: 50% / 720px | Height: 810px
- Mobile – Width: 100% | Height: 300px
- Recommended size – Width: 800px | Height: 900px
Grid Small
- Desktop – Width: 33% / 480px | Height: 405px
- Mobile – Width: 100% | Height: 300px
- Recommended size – Width: 500px | Height: 500px
Grid Tall
- Desktop – Width: 33% / 480px | Height: 810px
- Mobile – Width: 100% | Height: 300px
- Recommended size – Width: 500px | Height: 900px
Tool Use Guide
| Page Builder | Explorer | Content Editor | |
| Add component | Optimal | - | - |
| Select variant (i.e., layout of cells) | Optimal | - | - |
| Add content components to cells* | Optimal | - | - |
| Edit content components* | Possible | Possible | Possible |
*Add content type and then follow component-specific instructions