The Text CTAs component is used to display one to three links as calls to action. These appear on a full-width gray background in a main body content area of a page.

Component Information
Benefits
- The Text CTAs component adds a gray block to a page to highlight one to three links.
- Text CTAs is a full-width component that is used in a main body area of a page.
- This block’s gray background works well as a divider between white background components or next to green background components.
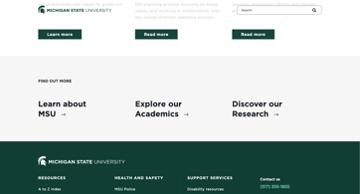
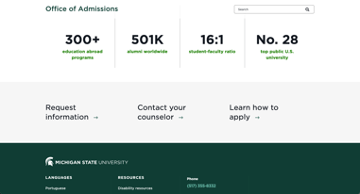
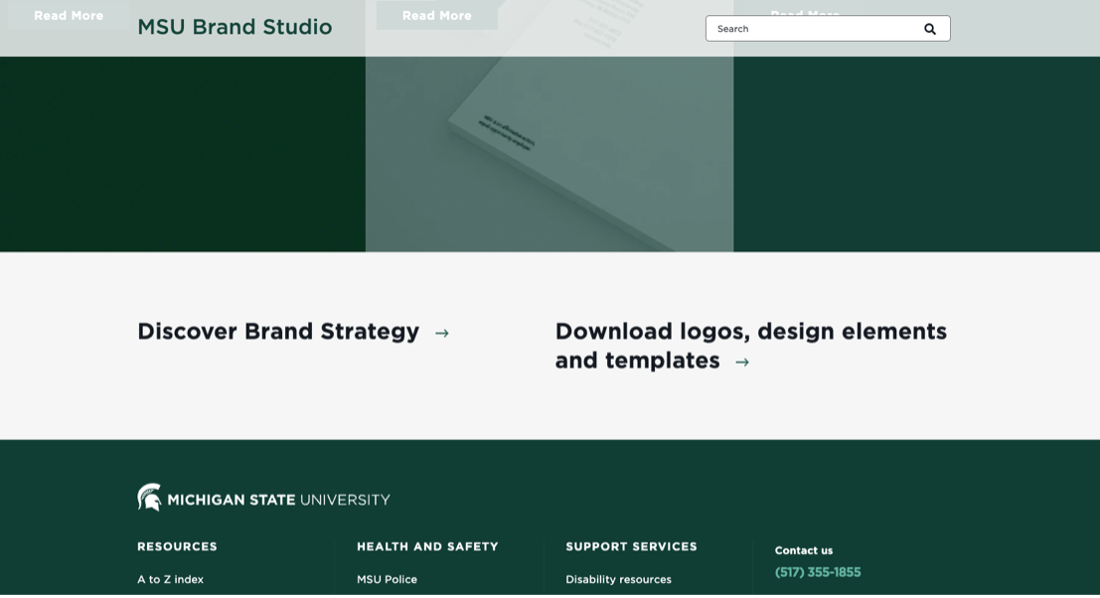
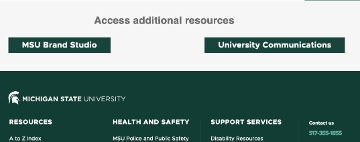
Live Example
Template Data
Eyebrow: (single-line text)
- The eyebrow is text that displays above the CTAs in the left corner.
- Eyebrows can be edited in Page Builder, Content Editor or Explorer.
- Eyebrows can be styled in Page Builder. Font options include regular (default, blank choice), bold, italics or bold with italic.
- Eyebrows are optional.
Component Options — Page Builder only:
Manage Items
- Add new CTA
Advanced Styling — Page Builder only:
Eyebrow Style (drop-down menu)
- This setting changes the font styling of the eyebrow text.
- Options include regular (blank), bold, italics or bold with italics.
Horizontal Line (checkbox)
- When checked, a small green horizontal line will appear under the eyebrow text.
- The line will only appear if there is text in the eyebrow field.
Link Style (drop-down menu)
- This setting changes the font styling of the link text.
- Options include regular (blank), bold, italics or bold with italics.
Use Green Button for Links (checkbox)
- When checked, the text links will display as green buttons with white text.
Use Arrow Icon for Links (checkbox)
- When checked, an arrow icon displays after the CTA link text.
- The “Use Green Button for Links” option overrides this setting. If the Green Button option is checked, arrow icons will not appear, regardless of the setting for this checkbox.
Frequently Asked Questions
No, Text CTAs only display up to three links.
No, the Text CTAs component is only for displaying CTA links.
Instructions for Use
In Page Builder:
- Select the page in the content tree.
- Click “+” button in a Placeholder box in the main body area of the page.
- Select Text CTAs component from list.
Alternate method:
- Click Components tab at top of content tree.
- Locate Text CTAs component.
- Drag the Text CTAs component to any empty placeholder area in the main body area of the page.
Add an existing or new data source:
- To create a new Text CTAs data set:
- Select the page’s Data folder.
- Use the “+ Create new” link to make a new Text CTAs component.
- Type in a name for the Text CTAs component and hit enter.
- To use an existing Text CTAs data set:
- Select the page’s Data folder.
- Select an existing Text CTAs component from the folder.
- Click on the Assign button.
In Page Builder:
- Select the placed Text CTAs component.
- Select the desired component options under the Advanced styling section. Options include:
- Eyebrow Style
- Horizontal Line
- Link Style
- Use Green Button for Links
- Use Arrow Icon for Links
- Navigate to the Manage items section of Component Options.
- Click on “+ Add new” to add a CTA to the component.
- Optional: Change the CTA name. This does not display but is for system use.
- Change the order of the CTAs by clicking on the CTA, holding and dragging it up or down.
Note: If more than three links are added, only the first three will display.
While most work on Text CTAs is best done in Page Builder, these tasks may also be done in Content Editor or Explorer:
- Rename the Text CTAs component and CTAs.
- Edit the Text CTAs Eyebrow text.
- Add or remove a CTA.
- Edit the link details on a CTA.



Tool Use Guide
| Page Builder | Explorer | Content Editor | |
| Add component | Optimal | - | - |
| Add component styling | Optimal | - | - |
| Add/edit links | Optimal | Possible | Possible |
Documentation updated: July 23, 2025
Is there an issue with this documentation? Report it here.