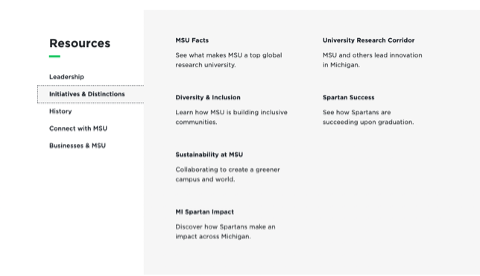
The Side Tabs component organizes content into different content tabs that are controlled by tab headings to the left side of the content area. Side Tabs are best used when displaying related lists of links with a small amount of text, images with descriptions or summary content that links to more in-depth pages.

Component Information
- Side Tabs can be used to present multiple sections of content in a relatively small amount of space on a webpage.
- The tabs can contain different amounts of content and different types of components.
- Side Tabs can be used in the main body area of pages.
Template Data
Section Title (single-line text)
- The label that appears above the Tab label subheads, at the top of the left side of the component. This may be edited in Page Builder, Content Editor or Explorer.
Optional green line (checkbox in Pages)
- This checkbox appears in Page Builder under Advanced Styling. When checked, a decorative green horizontal line appears below the Section Title.
Frequently Asked Questions
Content authors can have up to ten tabs in a Side Tabs component.
There are several components allowed to be used inside of a tab. These include:
It is best to add or edit a Side Tabs component, its tabs and any tab components in Page Builder. Tab component content is best added in whichever editor works best for that specific component.
Instructions for Use
The Side Tabs component was rebuilt in late 2024 resulting in some changes in how they are constructed. Any side tabs built before this change will display "Side Tabs (OLD)" when hovered on in Page Builder and will still work using the instructions for the previous version. See "Manage Tabs in Side Tabs Component (OLD)," below.
In Page Builder:
- Select the page in the content tree.
- Click “+” button in any Placeholder box below the Breadcrumb links.
- Select Side Tabs component from list in the Containers section.
Alternate method:
- Click Components tab at top of content tree.
- Locate Side Tabs component in the Containers section.
- Drag the Side Tabs component to any area of the page below the Masthead and Breadcrumb links.
If this is new Side Tabs content:
- In the “Assign content item” window, hover over the Data folder and then click on the “+” icon that appears to open the options menu.
- Click Side Tabs.
- Type in the desired name for the Side Tabs component and hit enter.
- Select the item and click on the Assign button.
If using existing Side Tabs Data (content):
- Select an existing Side Tabs component from the Data folder.
- Click Assign.
The Side Tabs component and toolbar are displayed.
- Edit the section title directly in Page Builder by clicking in the Side Tabs Section Title field and typing the desired text.
- The Side Tabs Section Title may also be edited in Content Editor or Explorer.
In Page Builder:
- Select the Side Tabs component.
- Go to the Advanced styling section of the Design panel on the right side in Pages.
- Click on the check box next to “Green Line” to add or remove.
Add the first tab, in Page Builder:
- With the Side Tabs component selected, click the "+" icon to add a component.
- Choose Tab Panel from the menu.
If this is new Side Tabs tab content:
- In the “Assign content item” window, hover over the Data folder and then click on the “+” icon that appears to open the options menu.
- Click Tab Panel.
- Type in the desired name for the Tab Panel component and hit enter.
- Select the item and click on the Assign button.
If using existing Side Tabs tab content:
- Select an existing Tab Panel component from the Data folder.
- Click Assign.
The Tab Panel component and toolbar are displayed.
Add additional tabs:
- Click Components tab at top of content tree.
- Locate Tab Panel component in the Components section.
- Drag the Tab Panel component to the base of the Side Tabs component until a dark purple line appears.
- Follow the above instructions to create and assign a new Tab Panel component data source or assign an existing data source.
- Add up to 10 tabs to display in a Side Tabs component. Any additional tabs added over 10 will not display.
Change tab order:
- With a Tab Panel within a Side Tabs component selected, click the Move up or Move down arrow and repeat as needed until the Tab Panel is in the desired location.
- Add a tab title using the text field at the top of the Tab Panel or the tab title field in the Content panel on the right side in Page Builder.
- If more than one column is required, first add a Column Splitter to the tab placeholder. Column Splitter and Row Splitter components can also be combined if multiple column and single column content sections are needed within the same tab.
- Add the desired component(s) to the tab placeholder(s). Components should be added in the Data folder level for the page. They should not be placed under the Side Tabs component. Allowed components include:
- Image
- Column Splitter
- Accordion
- Aside
- Info Panel
- MSU Rich Text
- Quote Box
- Slate Form
- Social Share
- Subheading
- Video Player
- Continue adding content to the component(s), following individual component guidelines.
- After adding the component in Page Builder, click to select the component. Click the Open in Explorer icon at the top of the component. Explorer opens in a new tab.
- To add a section title: Add text to the SectionTitle field.
- To add tabs:
- Click + Create at the base of the column to the right of the selected Side Tabs component.
- Click General Tab.
- Enter a tab name and hit enter or click the checkmark icon.
- Add a tab title in the TabTitle field of the Tab Content menu.
- To rename tabs:
- Select the tab in the menu.
- Change the name in the TabTitle field of the Tab Content menu.
- To copy a tab:
- Select the tab in the menu.
- Click the three dots in a circle icon at the top right corner.
- Select Duplicate.
- Enter a name for the new tab.
- Click on the Duplicate button.
- To delete a tab:
- Select the tab in the menu.
- Click the three dots in a circle icon at the top right corner.
- Select Delete.
- Click on the Delete button.
In Page Builder:
- Click the dropdown arrow to the right of the Sitecore XM Cloud icon in upper left.
- Select Content Editor. Content Editor opens in a new tab.
In Content Editor:
- Navigate to the page and data folder in the Content Tree.
- Select the Side Tabs component.
- To add a section title: Select the Add text to the SectionTitle field.
- To add tabs:
- Right click on the Side Tabs component in the Content Tree.
- Click Insert.
- Select General Tab.
- Enter a name for the tab and click OK.
- To rename tabs:
- Select the tab in the Content Tree.
- Change the name in the Tab Title field of the Tab Content menu.
- To copy a tab:
- Right click on the tab in the menu.
- Click Duplicate.
- Enter a name for the new tab.
- Click on the OK button.
- To delete a tab:
- Right click on the tab in the menu.
- Select Delete.
- Click on the OK button.
- To reorder tabs:
- Click and drag tabs within the Content Tree.
Add tabs:
- With the Side Tabs component selected, expand the Manage items section of the Design tab on the Element Options panel on the right.
- Click on the “+ Add new” link to add a tab.
- Hover over a tab until the three-dot icon appears. Click this icon to access options to rename or delete a tab.
- Choose General tab.
- Type the desired name for the tab. This will also be the initial Tab title. Hit enter.
- Add up to 10 tabs to display in a Side Tabs component. Any additional tabs added over 10 will not display.
Change tab order:
- With the Side Tabs component selected, expand the Manage items section of the Component Options panel on the right.
- To change the order of tabs, click and drag them into the desired order in the Manage items section.
Rename or delete tabs:
- With the Side Tabs component selected, expand the Manage items section of the Component Options panel on the right.
- Hover over a tab until the three-dot icon appears. Click this icon to access options to rename or delete a tab.
- You can also rename a tab by clicking in the Tab Title field in the Page Builder content canvas and editing the text directly on the page.
Image Specifications
Sketch Link: Side Tabs
Images in Side Tabs
- Desktop – Width: 915px | Height: 665px
- Mobile – Width: 275px | Height: 200px
- Recommended size – Width: 1000px | Height: 700px
Tool Use Guide
| Page Builder | Explorer | Content Editor | |
| Add component | Optimal | - | - |
| Add section title | Optimal | Possible | Possible |
| Add section title green line | Optimal | - | - |
| Add tabs | Optimal | Possible | Possible |
| Rename tabs | Optimal | Possible | Possible |
| Delete tabs | Optimal | Possible | Possible |
| Copy tabs | - | Possible | Possible |
| Reorder tabs | Optimal | - | Possible |
| Add content to tab* | Optimal | - | - |
*Add content type and then follow component-specific instructions