Each Events item creates an Event Details Page, comprised of components like any other web page in Sitecore XM Cloud. What makes an Event Details Page unique is the data template behind it: Event Details Pages have additional fields to power taxonomy filters and to automate inclusion of the events on the Events Listing Page.

Frequently Asked Questions
Units must contact University Communications and Marketing to request the activation scripts be run to add Events to the website. See “Request Events feature activation,” below.
Yes and no. Units can customize the options within some filter categories, but not the categories themselves. This is because creating or modifying categories requires custom development. If a unit has a need for a new filter category, contact University Communications and Marketing to discuss your use case. There may be unit expense related to the custom development of additional category filters. University Communications and Marketing will discuss options with the unit prior to moving forward with any work that may lead to expenses.
Event Types are site-specific. University Communications and Marketing has provided a recommended set of Event Types to get units started. See “Events Taxonomy” for instructions and additional information.
Backend Tags and Unit Tags are site-specific and shared across Events, News and People Directory features. These can be used for search, but not as filters.
Event Categories and Event Audiences are a standardized global list within the system. This was done to support development of a future campus events calendar. Departments is also a standardized list within the system. If a department is missing, please contact University Communications and Marketing to request that it be added. The platforms group will investigate.
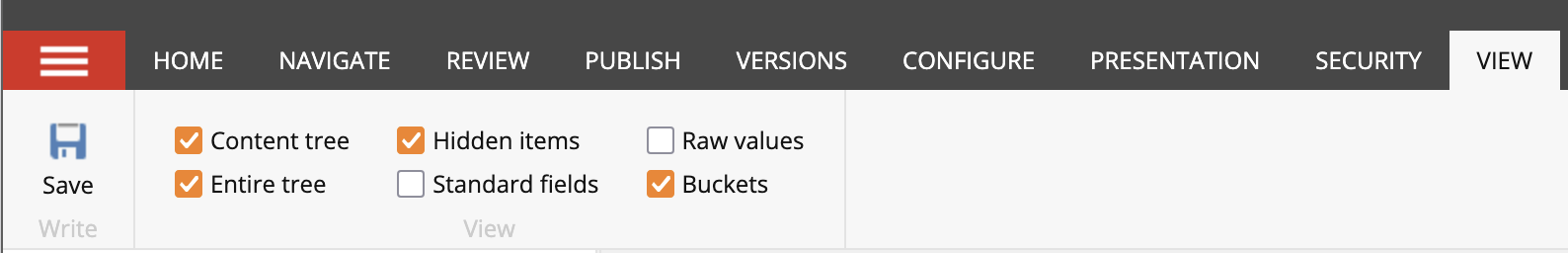
This typically occurs when “Hidden Items” and “Buckets” are not selected to display in Content Editor.

In Content Editor:
- Click the “View” tab on the navigation ribbon.
- Check Hidden Items and Buckets.
- Items should now be visible in the Content Tree.
If you’re still experiencing issues, contact University Communications and Marketing to generate a support ticket. Include the website URL and details regarding the event items you’re expecting to see.
Event Details Pages are automatically bucketed by year and month, based on the Start Time field set on the page. When a content author creates an Event Details Page, it will be bucketed with today’s date. If the author changes the Start Time field in the Event section of Content Editor, the page will move to that date’s corresponding bucket.
Not currently. This is an enhancement that University Communications and Marketing hopes to add in the future. It is on the development roadmap. For now, users can set a timeframe for when an Event Details Page is “publishable” to ensure it isn’t accidentally published too early, but the Event Details Page must be manually published during the “publishable” window.
See “Publish a Page” for instructions.
Template Data
Many of the data template fields that make Event Pages and Event Listing Pages so powerful are only available in Content Editor or Explorer. This documentation supports the use of Content Editor because that workspace is more user friendly.
Title (single-line text)
- Required field.
- This is the page title displayed as the H1 tag and appears on the page as the event headline.
- It must be unique and should be 50-70 characters for best search engine optimization practices.
Browser Title (single-line text)
- Optional field.
- This title appears on the browser’s tab or top bar.
- If no text is placed here, the browser tab will show the Page Title.
Subtitle (single-line text)
- Optional field.
- Adds a subtitle to the Event Details Page. It appears on the Event Details Page just below the title.
Description (multi-line rich text)
- Optional field.
- Add a description of the event.
Image (image selector)
- Optional field.
- Select an image to appear at the top of the Event Details Page and as the event thumbnail on listing pages.
Is Background Dark (Future Use) (checkbox)
- This is for a future enhancement. It is not active at this time.
Start Time (date and time selector)
- Select the start date (first drop-down) and time (second drop-down).
- Type in times for specific times not listed in the drop-down. Be sure to include AM or PM.
- At this time, recurring events and multi-day events need to be added individually. These are planned future enhancements.
End Time (date and time selector)
- Select the end date (first drop-down) and time (second drop-down)
- Type in times for specific times not listed in the drop-down. Be sure to include AM or PM.
- At this time, recurring events and multi-day events need to be added individually. These are planned future enhancements.
Show Start Date Only (checkbox)
- Optional field.
- Check this box to omit the listing of the end date and time in the event details.
Is Featured (Future Use) (checkbox)
- This is for a future enhancement. It is not active at this time.
Inactive (Future Use) (checkbox)
- This is for a future enhancement. It is not active at this time.
Link (Future Use) (link selector)
- This is for a future enhancement. It is not active at this time.
Put Up On Site (date and time selector)
- Future use case. This feature is not currently active.
Take Down (date and time selector)
- Future use case. This feature is not currently active.
Location (single-line text)
- Enter the event location (e.g., building and room number, street address)
Speaker Name (single-line text)
- Enter a name to be listed under Organizer.
Speaker Contact Email (single-line text)
- Enter a contact email address to be listed under Organizer.
Price Label (single-line text)
- Optional field to be used when listing ticket prices.
- Add a label for the heading on ticket prices.
Price 1 (single-line text)
- Add ticket type and cost details, if needed.
Price 2 (single-line text)
- Add ticket type and cost details, if needed.
Price 3 (single-line text)
- Add ticket type and cost details, if needed.
Website 1 (link selector)
- Optional field.
- Include a website link related to the event, such as a ticket sales link (e.g., Eventbrite).
Website 2 (Future Use) (link selector)
- This is for a future enhancement. It is not active at this time.
Website 3 (Future Use) (link selector)
- This is for a future enhancement. It is not active at this time.
Event Category (tag selector)
- Optional field.
- This refers to the category (i.e., broad topic or classification) of event.
- Multiple categories can be selected.
- Event Categories are a global list in the Sitecore system. All Sitecore XM Cloud websites have the same options.
- Only Event Category tags that have been applied to content on the site will appear in the filter drop-downs. If no Event Category tags have been applied to event content on the site, the Event Category filter will not appear on the Event Listing Page.
- It is a best practice to limit the selected options to a maximum of 10 items across the site to ensure the drop-down list is mobile friendly and does not cause undue cognitive burden on users.
- See "Events Taxonomy" for full list of available options.
Event Type (tag selector)
- Optional field.
- This refers to the type (i.e., format/style) of event.
- Multiple types can be selected.
- Event Types are specific to the unit; however, it is recommended by University Communications and Marketing that units work to adhere to the suggested global event type taxonomy framework as much as possible.
- Only Event Type tags that have been applied to content on the site will appear in the filter drop-downs. If no Event Type tags have been applied to event content on the site, the Event Type filter will not appear on the Event Listing Page.
- It is a best practice to limit the selected options to a maximum of 10 items across the site to ensure the drop-down list is mobile friendly and does not cause undue cognitive burden on users.
- Examples include Conference/Symposium, Lecture/Seminar and Concert/Performance
- See "Events Taxonomy" for instructions on creating and editing Event Type tags and for a recommended global Event Type taxonomy.
Audiences (tag selector)
- Optional field.
- This refers to the intended audience of the event.
- Multiple audiences can be selected.
- Event Audiences are selected from a global list in the Sitecore system. All Sitecore XM Cloud websites have the same options. This will allow for future inclusion in an MSU-wide events calendar.
- Only Event Audience tags that have been applied to content on the site will appear in the filter drop-downs. If no Event Audience tags have been applied to event content on the site, the Audience filter will not appear on the Event Listing Page.
- Options include Future Students, Transfer Students, Current Students, PreK-12, Alumni, Donors, Public/General, Industry Professionals and Faculty and Staff
- See "Events Taxonomy" for more information.
Backend Tags (tag selector)
- Optional tags.
- Backend Tags are specific to the unit.
- These can be used to tag events to aid with search results.
- These tags are not visible on the frontend to website visitors and cannot be used for filters.
- The same Backend Tags taxonomy is used across the Staff Directory, News and Events features within a website.
- See "Backend Tags" for more information.
College Departments (tag selector)
- Optional tag.
- Events can be tagged to organizational entities within the university.
- These tags may be used for filtering listing pages within websites.
- See "Events Taxonomy" for more information.
Meta Description (single-line text)
- Add a description of the page to this field.
- This assists with search engine optimization and provides users a quick summary of what they can expect to find on the page. See “Search Engine Optimization” for additional information.
Meta Keywords (single-line text) - Add keywords to this field to guide search engines on what this page content is about. See “Search Engine Optimization” for additional information.
No Index (checkbox)
- Check this box if search engines should not index the page.
No Follow (checkbox)
- Check this box if search engines should not follow links to the page.
Canonical (single-line text) - If the same content appears on multiple pages or websites, include the full URL of the web page that search engines should treat as canon (i.e., most important).
Open Graph Title (single-line text)
- This field controls the headline that appears when the Event Details Page is shared via social media, web search, texting, etc.
Open Graph Type (droplist)
- This setting defaults to website for Event Details Pages.
Open Graph Image (image selection)
- This field controls the thumbnail image that accompanies the Event Details Page when it is shared via social media, web search, texting, etc.
Open Graph URL (single-line text)
- This field controls the open graph tag related to the page being shared, indicating the canonical URL of the web page to define how a shared link is displayed.
Hide Breadcrumb on Page (checkbox)
- Checking this box will remove the breadcrumb link trail from the top of the Event Details Page.
Check to hide in navigation filters (checkboxes)
- Breadcrumb Navigation — Checking this box will hide the page from inclusion in breadcrumb navigation components, if present on a page.
- Sidebar Navigation — Checking this box will hide the page from inclusion in sidebar navigation components, if present on a page.
- Sitemap Navigation — Checking this box will hide the page from inclusion in the sitemap.
Instructions for Use
Note: The Events feature must be activated on the website by University Communications and Marketing before it can be used.
Tip for using Content Editor: Most users have found working in Content Editor to create items to be the easiest. Users must have “Hidden Items” and “Buckets” checked in the View tab of the Content Editor navigation ribbon in order to view event-related items in the Content Tree.
To request the Events feature be activated on a unit website, fill out and submit this form.
The digital experience program manager will generate a ticket, and a member of the University Communications and Marketing platforms group will activate the feature on the website.
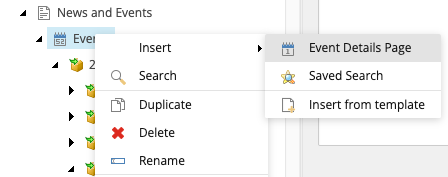
- Navigate to the “Events” page under “News and Events” in the Content Tree.
- Right click Events, select Insert and choose Event Details Page.
- Name your Event Details Page. Click OK.

In Content Editor:
- Navigate to the “Events” page under “News and Events” in the Content Tree.
- Click to expand the necessary year and month buckets for the Event Details Page.
- Click on the specific Event Details Page.
- Edit any fields and taxonomy tags, as necessary.
- To add a tag to the event, click the specific tag in the “All” column and then click the > icon to move the tag to the “Selected” column for a particular field. To remove a tag, reverse the process using the < icon.
- Click Save.
In Page Builder:
- In the Content Tree, expand the MSU node, website node, News and Events node, Events node, and appropriate year and month folder to locate the specific Event Details Page.
- Click on the specific Event Details Page to display the page in the Editor panel.
- Click on any field to edit text. The field label provides guidance on what text should be included in the field.
- To add an image:
- Click the image placeholder.
- Click the Add button on the right-side panel.
- Select the image from Media Library, Content Hub or upload an image following normal image instructions. See “Working with Images” for more information.
- Click Add selected button to confirm selection.
- When ready for the Event Details Page to go live, click Publish.
Image Specifications
Sketch Link: Events
Listing Page Image
- Desktop – Width: 460px | Height: 220px
- Mobile – Width: 305px | Height: 150px
- Recommended size – Width: 500px | Height: 300px
Detail Page Image
- Desktop – Width: 750px | Height: 520px
- Mobile – Width: 305px | Height: 210px
- Recommended size – Width: 800px | Height: 600px
Tool Use Guide
| Page Builder | Explorer | Content Editor | |
| Add Events functionality to website | - | - | Contact University Communications and Marketing |
| Add an Events Detail Page | Possible | - | Optimal |
| Edit taxonomy and settings for an Events Detail Page | - | - | Optimal |
| Add content to Events Detail Page | Possible | - | Optimal |
| Create and edit unit taxonomies | - | - | Optimal |
| Feature an event on a page | Optimal | - | |
| Publish Events Detail Page | Optimal | - | Possible |
Documentation updated: July 25, 2025
Is there an issue with this documentation? Report it here.
Note: The “Put Up On Site” and “Take Down” data fields are not currently operational.