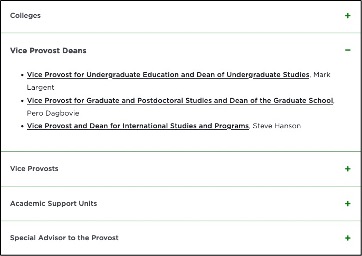
Headings, displayed vertically and stacked, that expand to reveal panels containing rich text content. Visitors can click the headings to show or hide a panel’s content.


Component Information
Template Data
Panel Title (single-line text)
- Heading for the panel. This displays even if the panel content is hidden.
- Required field.
Accordion Tab Content (multi-line text)
- Panel content is created using component(s).
- Eligible components include Image, Video Player, CTA Button, Rich Text, Table, Column Splitter and Row Splitter.
Image (image item)
- Full-width image fills the entire content area.
- Required field.
- Recommended image size: 800 pixels (width); any height
Image path (content tree URL)
- Shows the path URL of the mapped image asset.
Image Alt Text (single-line text)
- Alternative text description of the image that is read by screen readers. This is provided for the benefit of visitors who cannot see the image.
Image (image item)
- Full-width image fills the entire content area.
- Required field.
- Recommended image size: 800 pixels (width); any height
Alt Text (single-line text)
- Alternative text description of the image that is read by screen readers. This is provided for the benefit of visitors who cannot see the image.
Width and height (numbers)
- Change the width or height of the image.
- This does not affect the original image, only this reference to the image.
- Aspect ratio is maintained. When one dimension is changed, the other is automatically changed to match the aspect ratio.
Horizontal and vertical space (numbers)
- Add white space around the image.
- Example: An entered value of 10 is equal to 10 pixels.
- This is the same as using the margin cascading style sheet, or CSS, property.
URL (general link)
- The destination of a link, such as text used as a call to action to drive visitors to another webpage or website.
- Options:
- Insert DAM link
- Insert link
- Insert media link
- Insert external link
- Clear
Caption (single-line text)
- Optional text that displays under an image.
Title (single-line text)
- Title to appear in white text, all caps, in the top line of text at the bottom left corner of the video thumbnail.
- Optional field.
- Be aware of color contrast when using this field. Text appears in white. The video thumbnail image should be dark enough that color contrast does not pose any accessibility concerns.
Caption
- Caption to appear in white text, as typed, below the Title text at the bottom left corner of the video thumbnail.
- Optional field.
- Be aware of color contrast when using this field. Text appears in white. The video thumbnail image should be dark enough that color contrast does not pose any accessibility concerns.
Media
- Video file selected for display
- Tip: Users must enter this field OR the YouTube ID, Vimeo ID or Kaltura Embed to display a video.
- Browse media library – Opens the media library. Users can select an existing media asset or upload a new asset in the library.
Video Captions
- Caption file for video uploaded into the component.
- Tip: If using YouTube ID, Vimeo ID or Kaltura Embed this field can be skipped. Caption files should be uploaded where the video is hosted.
- Browse media library – Opens the media library. Users can select an existing media asset or upload a new asset in the library.
Video Thumbnail Image
- Thumbnail image file for video uploaded into the component.
- Tip: If using YouTube ID, Vimeo ID or Kaltura Embed this field can be skipped. Thumbnails should be uploaded where the video is hosted.
- Browse media library – Opens the media library. Users can select an existing media asset or upload a new asset in the library.
Image path
- Shows the path URL of the mapped image asset for the video thumbnail.
Image alt text (single-line text)
- Alternative text description of the thumbnail image that is read by screen readers. This is provided for the benefit of visitors who cannot see the image.
YouTube ID (single-line text)
- The identifier, or ID, of the YouTube video to display. The ID is part of the YouTube URL for the video and appears following the “=” in the URL.
- Example, with identifier shown in bold: https://www.youtube.com/watch?v=T9Mc-YS35y0
- Tip: Users must enter this field OR the Media field to display a video. Do not enter anything in the Media field, Vimeo ID field or Kaltura Embed field if using a Vimeo ID.
Vimeo ID (single-line text)
- The identifier, or ID, of the Vimeo video to display.
- Tip: Users must enter this field OR the Media field to display a video. Do not enter anything in the Media field, YouTube ID field or Kaltura Embed field if using a Vimeo ID.
Kaltura Embed (single-line text)
- The “src” attribute from the Kaltura embed iFrame tag for the video to display.
- Tip: Users must enter this field OR the Media field to display a video. Do not enter anything in the Media field, YouTube ID field or Vimeo ID field if using a Kaltura Embed.
Title (single-line text)
- Title to appear in white text, all caps, in the top line of text at the bottom left corner of the video thumbnail.
- Optional field.
- Be aware of color contrast when using this field. Text appears in white. The video thumbnail image should be dark enough that color contrast does not pose any accessibility concerns.
Caption
- Caption to appear in white text, as typed, below the Title text at the bottom left corner of the video thumbnail.
- Optional field.
- Be aware of color contrast when using this field. Text appears in white. The video thumbnail image should be dark enough that color contrast does not pose any accessibility concerns.
Media
- Video file selected for display
- Tip: Users must enter this field OR the YouTube ID, Vimeo ID or Kaltura Embed to display a video.
- Browse media library – Opens the media library. Users can select an existing media asset or upload a new asset in the library.
Video Captions
- Caption file for video uploaded into the component.
- Tip: If using YouTube ID, Vimeo ID or Kaltura Embed this field can be skipped. Caption files should be uploaded where the video is hosted.
- Browse media library – Opens the media library. Users can select an existing media asset or upload a new asset in the library.
Video Thumbnail Image
- Thumbnail image file for video uploaded into the component.
- Tip: If using YouTube ID, Vimeo ID or Kaltura Embed this field can be skipped. Thumbnails should be uploaded where the video is hosted.
- Browse media library – Opens the media library. Users can select an existing media asset or upload a new asset in the library.
YouTube ID (single-line text)
- The identifier, or ID, of the YouTube video to display. The ID is part of the YouTube URL for the video and appears following the “=” in the URL.
- Example, with identifier shown in bold: https://www.youtube.com/watch?v=T9Mc-YS35y0
- Tip: Users must enter this field OR the Media field to display a video. Do not enter anything in the Media field, Vimeo ID field or Kaltura Embed field if using a Vimeo ID.
Vimeo ID (single-line text)
- The identifier, or ID, of the Vimeo video to display.
- Tip: Users must enter this field OR the Media field to display a video. Do not enter anything in the Media field, YouTube ID field or Kaltura Embed field if using a Vimeo ID.
Kaltura Embed (single-line text)
- The “src” attribute from the Kalture embed iFrame tag for the video to display.
- Tip: Users must enter this field OR the Media field to display a video. Do not enter anything in the Media field, YouTube ID field or Vimeo ID field if using a Kaltura Embed.
Frequently Asked Questions
No, this function is not supported using the Accordion.
No, images are not supported in the heading.
Instructions for Use
The Accordion component was rebuilt in fall 2024 resulting in some changes in how they are constructed. Any accordions built before this change will display "Accordion (OLD)" when hovered on in Page Builder and will still work using the instructions for the previous version (see "Add Accordion Tabs to an Accordion Component," below).
Note: removing or adding tabs to an Accordion (OLD) component may cause issues with the mapped content. Users may need to re-map content to the appropriate accordion tab. Users may wish to rebuild an Accordion (OLD) component into a new Accordion component to prevent this issue in the future.
In Page Builder:
- Click the Pages tab at the top of the left side panel to display the Sitemap
- Click to select the page in the Sitemap.
- Click “+” button in any Placeholder box below the Breadcrumb links.
- Select Accordion component from list.
Alternate method:
- Click the Pages tab at the top of the left side panel to display the Sitemap.
- Click to select and display the page in the Sitemap.
- Click the Components tab at top of the left side panel to display the Components menu.
- Locate Accordion component in the Container group. Drag the Accordion component to any empty placeholder area of the page below the Breadcrumb links.
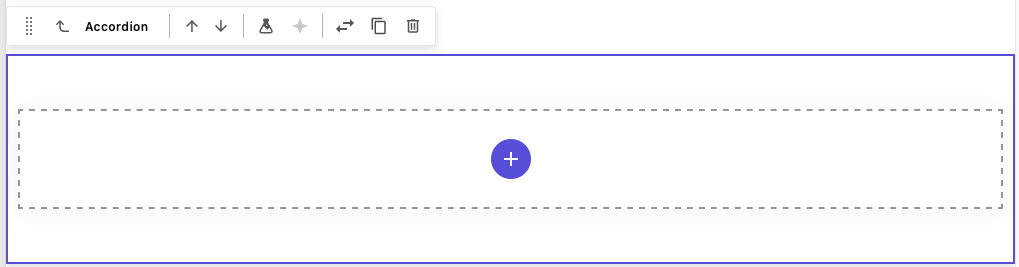
The Accordion Tab and toolbar are displayed.

In Page Builder:
To add a first Accordion Tab:
- Click the purple “+” icon in the placeholder space and select Accordion Tab component from list.
- Map content to the tab following steps below.
To add additional Accordion Tabs:
- Drag an Accordion Tab component to the Accordion container to add an additional tab to the Accordion. A dark purple line will display showing where the tab will be added.
- Map content to the tab following steps below.
Mapping a new Accordion content data source:
- In the “Assign content item” dialog box, hover over Data until a “+” appears to the right.
- Click “+” and select "Tab Panel" (previously called “Accordion Tab” or “Accordion with Panel”).
- Give the component a unique name and click away from the name area on hit the Enter key.
- Click Assign.
Mapping an existing Accordion content data source:
- Select the proper Accordion Tab component from the list.
- Click Assign.
To change mapping to a different content data source:
- Click on the Accordion Tab to select it. The tab will be outlined with a thick purple line and a toolbar with the panel name will appear.
- Click the Swap with another component icon on the toolbar.
- Choose Accordion Tab from the menu.
- Select the replacement tab from the data sources available and click Assign.
To move Accordion Tabs:
- Click on the Accordion Tab to select it. The tab will be outlined with a thick purple line and a toolbar with the panel name will appear. (Note: It may say “Side Tab Panel.”)
- Click and hold on the 10-dot handle icon on the component toolbar and move the Accordion Tab to the desired location in the Accordion container.
Instructions for previous iteration of Accordion:
In Page Builder:
- Click the Accordion component to display the toolbar.
- In “Accordion” right column, expand Manage items.
- Change Item 1, which is automatically created, as needed:
- Rename — Click “…” to right of Item and give it a new name.
- Delete item — Click “…” to right of item and delete it.
- Add more panels as needed:
- Click “+ Add new” and click Accordion Tab button.
- Give it a unique name.
- To rename a panel: Click “…” to right of the item and give it a new name.
- To delete a panel: Click “…” to the right of the item and delete it.
- To reorder panels: Click “…” and use the up and down arrows to change the tab order.
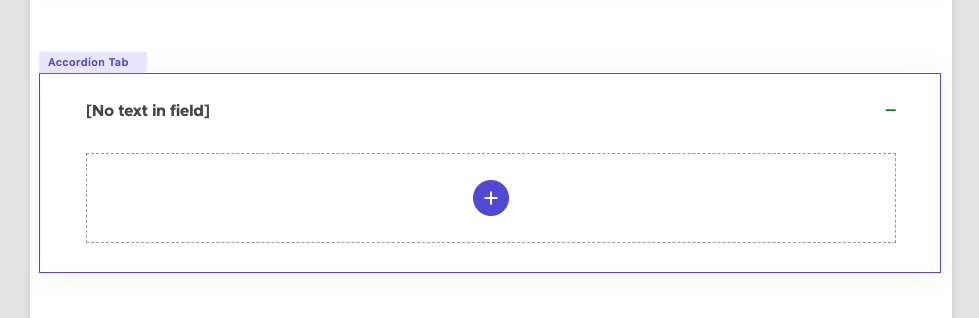
Initially, an Accordion panel appears without a title. The content area contains a “+” button.

In Page Builder:
- In the middle pane, or content pane, add an Accordion tab title by typing in the rich text field. The title is the panel Heading. Initially, title is set to “[No text in field].”
- In the panel content area below the title, click the blue “+” and select a type of content to add.
- Select any permitted component from the dialog box. Permitted components include:
- Image
- Video Player
- Column Splitter
- Row Splitter
- CTA Button
- Rich Text
- Table
Alternate method: Click Components tab at the top of the content tree. Drag a component into the Accordion panel placeholder box.
To assign a new component data source to an Accordion component:
- Click “+” to the right of the Accordion Tab to nest the accordion content underneath the parent Accordion container. Content may also be added to the main Data level.
- Give the data source a unique name.
- Tip: Include the panel name to more easily match this data source to the correct panel.
- Click Assign.
To assign an existing data source to an Accordion component:
- Select the data item.
- Click Assign.
Repeat as necessary to add all panels to the Accordion and to add content to all panels. Follow the instructions for specific components being added to panels.
Locate the Accordion
- Open Content Editor:
- In Page Builder, click the dropdown arrow to the right of the Sitecore XM Cloud icon in upper left..
- Select Content Editor. It opens in a new browser tab.
- If the Accordion does not appear in the Content Tree, close the page’s Data node and expand it again to refresh the Content Tree.
- In the Content Tree, expand Content > MSU > site name > Home > page name > Data.
- Locate and expand the Accordion component.
Add a Panel
- Right-click the Accordion component.
- Select Insert, then select Accordion Tab.
- Add content in the main pane on the right side.
Edit a Panel
To edit an existing panel:
- Click and expand the panel in the Content Tree.
- Change as needed in the main content pane on the right side.
To create a new content type in a panel:
- Right-click the panel.
- Select Insert and select a content type (column and row splitters need to be added in Pages).
- Add content in the main content pane on the right side.
Tips for Using Images
- Alt Text can be changed in Explorer or Content Editor.
- An image size can be changed in Content Editor > Image > Properties. HTML uses width and height attributes.
- The image margin (i.e., padding) can be changed in Content Editor > Image > Properties.
- For regular desktop devices (1280px width), the panel image width is 1046px and the image displays by default with a width of 800px.
- The image’s aspect ratio determines the height.
Delete a Panel
- Locate and expand the Accordion Tab component.
- In the Content Tree, right-click the panel.
- Click Delete and confirm.
Delete the Accordion
- In the Content Tree, right-click the Accordion Tab.
- Click Delete and confirm.
Publish Changes
When done with content authoring activities:
- Return to Page Builder.
- Click the Reload canvas icon to see changes.
- Preview and publish the page.
Image Specifications
Sketch Link: Accordion
Images in Tabs
- Desktop – Width: 915px | Height: 665px
- Mobile – Width: 275px | Height: 200px
- Recommended size – Width: 1000px | Height: 700px
Tool Use Guide
| Page Builder | Content Editor | |
| Add component | Optimal | N/A |
| Add panels | Optimal | Possible |
| Rename panels | Optimal | Possible |
| Delete panels | Optimal | Possible |
| Copy panels | Optimal | Possible |
| Reorder panels | Optimal | Possible |
| Add content to panel* | Optimal | Possible |
*Add content type and then follow component-specific instructions
Documentation updated: Jan. 20, 2026
Is there an issue with this documentation? Report it here.
Image Properties: Click Properties link above the image to open a dialog box to change image properties and to add or change the Alt Text field.