Rich Text components are used to add blocks of text to pages. They’re also often placed within other components, such as an Accordion Tab, to contain text. Text can be formatted using a What You See Is What You Get, or WYSIWYG, editing toolbar.
Component Information
Benefits
- Add plain or formatted text to a page or in a component.
- Text and paragraphs can be formatted with built-in, brand-aligned functionality.
- Add media and links to text.
- Use as a standalone component or within other components and containers.
Instructions for Use
In Page Builder:
- Select the page in the Content Tree.
- Click the “+” button in any Placeholder box below the Breadcrumb links.
- Select Rich Text component from list.
Alternate method:
- Click Components tab at top of the Content Tree.
- Locate Rich Text component.
- Drag the Rich Text component to any empty placeholder area of the page or into the component that will contain the Quote Box below the Breadcrumb links.
If this is new Rich Text content:
- In the “Assign content item” dialog box, hover over Data until a “+” appears to the right.
- Click “+” and select Text.
- Give component a unique name and click off the name area.
- Click Assign.
If using existing Rich Text content:
- Select the proper Rich Text component from the list.
- Click Assign.
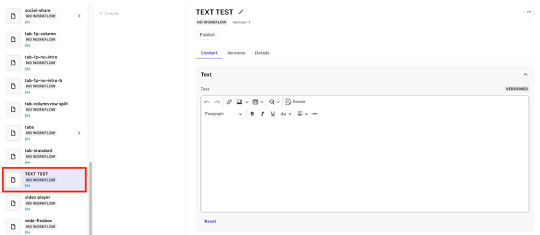
The Rich Text component is displayed. The WYSIWYG toolbar appears when the content author clicks in the text area.
Add content and format as desired.
In Page Builder:
- Click the Rich Text component to display the component toolbar (see Figure 2). If you see the full WYSIWYG editing toolbar, click the up arrow on the left end to select the component.
- Click the Open in Explorer icon.

In Explorer:
In left pane, locate the Rich Text component and click to select, if needed.

Figure 3: When Explorer is opened directly from a component, that component should be preselected in the Explorer workspace. - Edit and format the content as needed in the right pane. Formatting options are limited in Explorer.
- Return to Page Builder by closing the Explorer browser tab.
In Page Builder:
- Refresh the canvas to view changes.
- Preview and publish the page.
In Page Builder:
- In Pages, click the dropdown arrow to the right of the Sitecore XM Cloud icon in upper left.
- Select Content Editor. It opens in a new browser tab.
In Content Editor:
- In the Content Tree, expand Content > MSU > site name > Home > page name > Data or wherever the component was added.
- Locate the Rich Text component. If the Rich Text component does not appear in the Content Tree, close the page’s Data node and expand it again to refresh the Content Tree.
- Click Show Editor link above the content space.
- Edit text and format as needed.
- Click Accept to close the editing window.
- Click Save.
- Return to Page Builder.
In Page Builder:
- Refresh the canvas.
- Preview and publish the page.
Tool Use Guide
| Page Builder | Explorer | Content Editor | |
| Add component to page | Optimal | - | - |
| Add and edit text in component | Optimal | Possible | Possible |
| Add image in component | Optimal | Possible | Possible |
Documentation updated: Oct. 1, 2025
Is there an issue with this documentation? Report it here.