Display a quotation as a standalone component within a page. Image and author are optional. Quote Box can be styled with several preset style options (image alignment, background color, etc.)

Component Information
Benefits
- The Quote Box component consists of a quotation, with or without an image, and with display options that can be selected by the content author.
- The Quote Box component can be used in Page and Story Page layouts. It cannot be used in Two-Thirds Page layouts.
- The component can be used in any website.
Live Examples
- Demo included in Accordion, Tabs: Information-Focused Content Components
Instructions for Use
In Page Builder:
- Select the page in the Content Tree.
- Click the “+” button in any Placeholder box below the Breadcrumb links.
- Select Quote Box component from list.
Alternate method:
- Click Components tab at top of the Content Tree.
- Locate Quote Box component.
- Drag the Quote Box component to any empty placeholder area of the page below the Breadcrumb links.
If this is new Quote Box content:
- In the “Assign content item” dialog box, hover over Data until a “+” appears to the right.
- Click “+” and select Quote Box.
- Give component a unique name and click off the name area.
- Click Assign.
If using existing Quote Box Data (content):
- Select the proper Quote Box component from the list.
- Click Assign and skip to step 8, below.
The Quote Box and toolbar are displayed.
Adjust component preferences:
- Click on the component to select it.
- Expand the Advanced Styling menu on the right-side menu.
- Select the preferred variant.
- Adjust background color and image placement, if necessary.
- Click on the thumbnail placeholder image.
- Click on the Add button to select the image in Media Library, Content Hub or to upload an image.
- In Advanced Styling, you have the option to choose which side the image appears using the Image on Right checkbox.
- Click on the Quote area at the top of the text column of the Quote Box.
- Enter text.
- Click on the Author area at the bottom of the text column of the Quote Box next to the hyphen symbol.
- Enter text.
In Pages Builder:
- Click the Quote Box to display the toolbar.
- Click the Explorer icon.

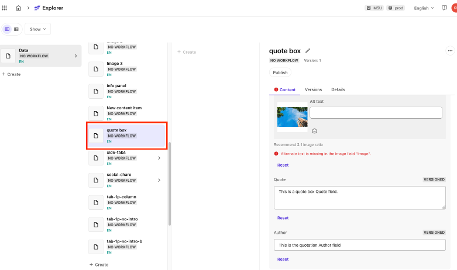
In Explorer:
- In left pane, locate the Quote Box and click to select.

- Locate and click the content fields to change. Make changes in the right pane.
- Return to Page Builder by closing the Explorer browser tab.
In Page Builder:
- Refresh the canvas in Page Builder.
- Preview and publish the page.
- Open Content Editor:
- In Page Builder, click the dropdown arrow to the right of the Sitecore XM Cloud icon in upper left.
- Select Content Editor. It opens in a new browser tab.
- If the Quote Box does not appear in the Content Tree, close the page’s Data node and expand it again to refresh the Content Tree.
- In the Content Tree, expand Content > MSU > site name > Home > page name > Data or wherever the component was added.
- Locate and expand the Quote Box component.
- Use the file location tool to select an image.
- Add text to the Quote and Author fields (optional).
- Click Save.
- Return to Page Builder.
- Preview and publish the page.
Variant Examples
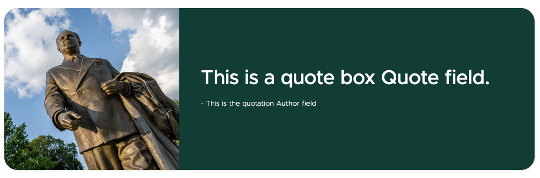
The image and quote each take up half of the space of the Quote Box.



The image portion takes up half of the default image space.


The quote portion takes up half of the default text space.

There is no image. The quote fills the space.


Image Specifications
Sketch Link: Quote Box
Image in Quotes
- Desktop – Width: 586px | Height: 263px
- Mobile – Width: 305px | Height: 263px
- Recommended size – Width: 600px | Height: 300px
Tool Use Guide
| Page Builder | Explorer | Content Editor | |
| Add component | Optimal | - | - |
| Add image | Optimal | Possible | Possible |
| Add quote text | Optimal | Possible | Possible |
| Add author text | Optimal | Possible | Possible |
Documentation updated: Oct. 22, 2025
Is there an issue with this documentation? Report it here.