The Video Player is available as a standalone component that can be placed on a page content area. It can also be placed in content containers, such as a Grid Container, or in other content components, such as in an Accordion tab. The Video Player includes optional title and caption fields and works with Sitecore-hosted video files and YouTube.

Component Information
Benefits
- Provides a means of sharing video content on a website without forcing the viewer to leave the page to watch the video.
- Enables a content author to provide contextual descriptive text with the video.
- Works with YouTube, so units can avoid having to upload video files in multiple locations and can benefit from the additional visibility of sharing videos to YouTube.
Example Use Cases
- Embed social media videos into a webpage from YouTube.
- Share videos within context of related content, such as tutorials or demonstration videos with written instructions.
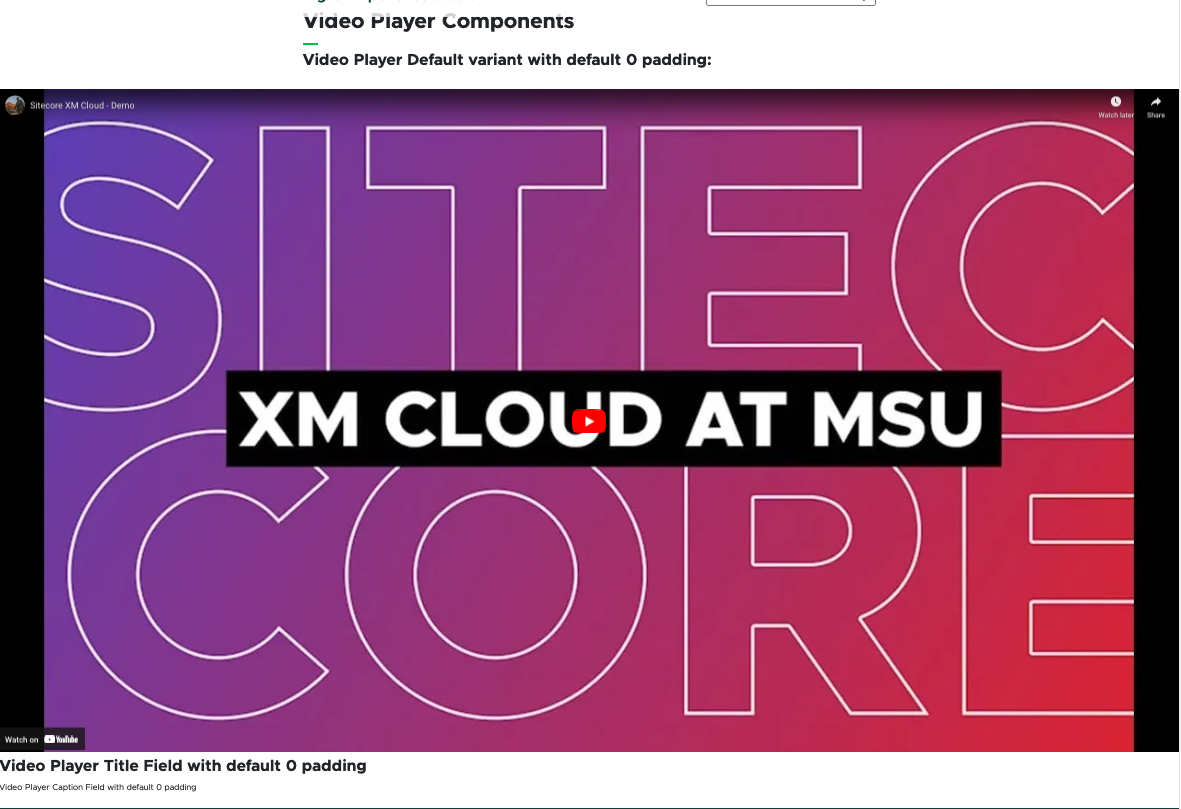
Live Example
Template Data
Title (single-line text)
- Enter a title to appear with the video.
- Optional field.
Caption (single-line text)
- Enter a description to appear with the video.
- Optional field.
Variant
- Default
- Modal
Title Padding
- Six levels of left and right padding (from 0 to 5)
Caption Padding
- Six levels of left and right padding (from 0 to 5)
Video Padding
- Six levels of left and right padding (from 0 to 5)
Play Button Style
- Dark
- Light
Use Modal (checkbox)
Autoplay (checkbox)
Title (single-line text)
- Enter a title to appear with the video.
- Optional field.
Caption (single-line text)
- Enter a description to appear with the video.
- Optional field.
Media
- Click Upload to add a video file.
- Click Browse media library to select a video file previously uploaded.
- Optional field. If using a YouTube video, a file is not needed.
Video Captions
- Click Upload to add a caption file.
- Optional field. If using a YouTube video, a file is not needed. Be sure captions were added in YouTube.
YouTube ID
- Include the YouTube video ID from the YouTube URL.
- Optional field. If using a native video file uploaded to the media field, this ID field remains empty.
Video Thumbnail Image
- The thumbnail is the image that displays in a component before the video is played.
- Click Upload to add a video thumbnail file.
- Click Browse media library to select an image file previously uploaded.
- Optional field. If using a YouTube video, a thumbnail file is not needed. Be sure to set the video thumbnail image in YouTube.
Frequently Asked Questions
No, the Video Player component only supports YouTube and Sitecore-hosted video files.
From a public video page, the video ID is the string of characters that appears after “watch?v=” in the video URL (available in the browser URL bar or from the Share link option on YouTube). If the video is in a list, do not include the character after the video ID starting with “&list=.”
From the Video Details pane on an owned YouTube channel, the video ID is the string of characters at the end of the Video link, displayed under the preview panel on the right side of the Video details page.
Instructions for Use
In Page Builder:
- Select the page in the Content Tree.
- Click the “+” button in any Placeholder box below the Breadcrumb links.
- Select the Video Player component from list.
Alternate method:
- Click Components tab at the top of the Content Tree.
- Locate the Video Player component.
- Drag the Video Player component to any empty placeholder area of the page or into the component that will contain the Video Player below the Breadcrumb links.
If this is new Video Player content:
- In the “Assign content item” dialog box, hover over “Data” until a “+” appears to the right.
- Click “+” and select Video Player.
- Give the component a unique name and click off the name area.
- Click Assign.
If using existing Video Player Data (content):
- Select the proper Video Player data source from the list.
- Click Assign.
In Page Builder:
- Click the Video Player component to display the toolbar.
- Click the Explorer icon.

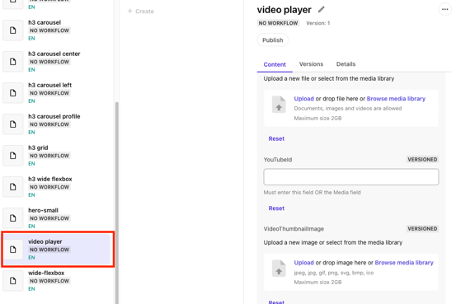
In Explorer:
- In left pane, locate the Video Player and click to select.

- Locate and click the content fields to change. Make changes in the right pane.
- Title and Caption fields can be updated in Explorer or Pages.
- If using a native video, use the Media, Video Caption and Video Thumbnail field options to upload necessary files.
- If using a YouTube video, enter the video ID from YouTube in the YouTubeID field. The system will automatically pull in the video thumbnail from YouTube.
- Return to Page Builder by closing the Explorer browser tab.
In Page Builder:
- Refresh the canvas to view changes.
- Make additional adjustments in Pages, including advanced styling, if necessary.
- Preview and publish the page.
Tool Use Guide
| Page Builder | Explorer | Content Editor | |
| Add component to page | Optimal | - | - |
| Assign YouTube video to component | - | Optimal | Possible |
| Upload video to host in Sitecore | - | Optimal | Possible |
| Add video title | Optimal | Possible | Possible |
| Add video caption (descriptive text under video, not to be confused with open or closed captioning for the audio of the video) | Optimal | Possible | Possible |
| Add video thumbnail for Sitecore-hosted video* | - | Optimal | Possible |
| Add audio captioning for Sitecore-hosted video* | - | Optimal | Possible |
*Upload audio captioning and video thumbnails for YouTube-hosted videos directly in YouTube.
Documentation updated: July 23, 2025
Is there an issue with this documentation? Report it here.