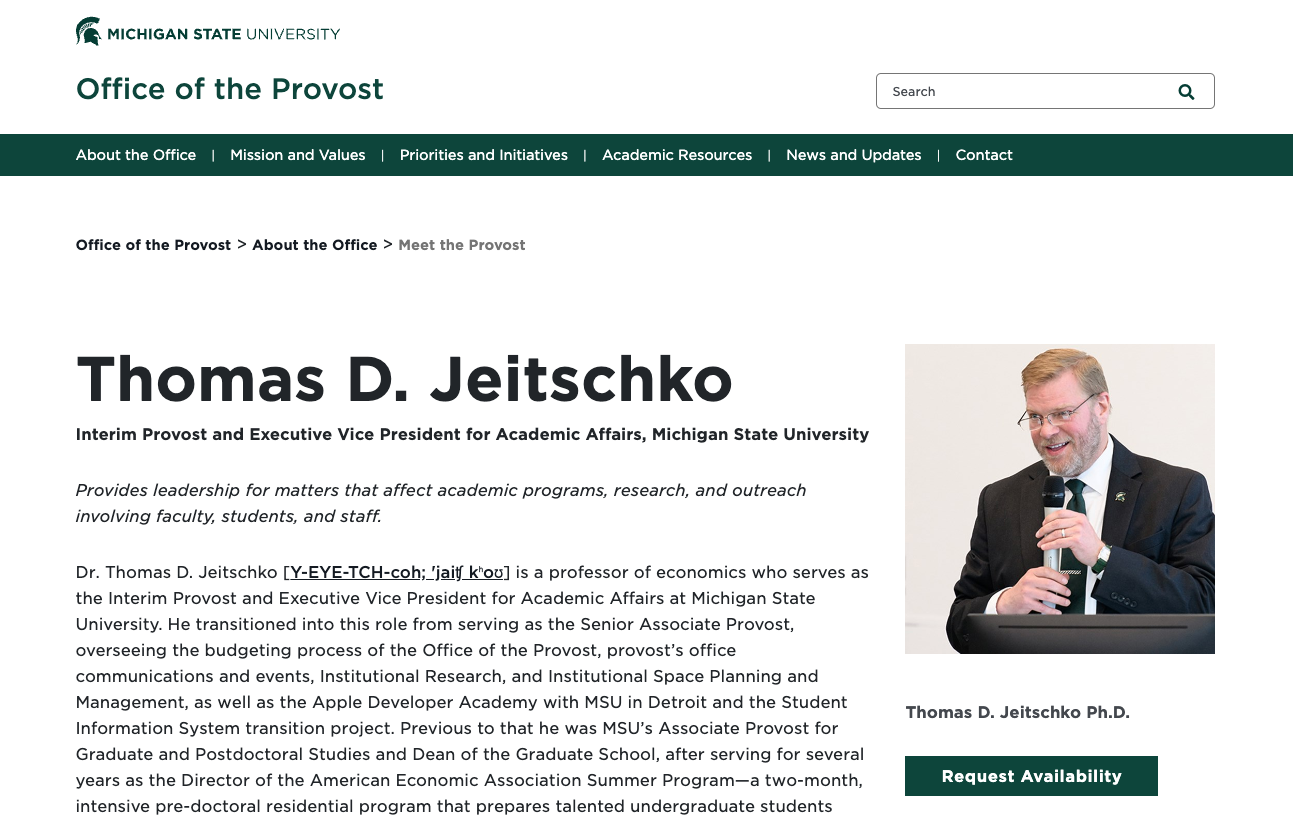
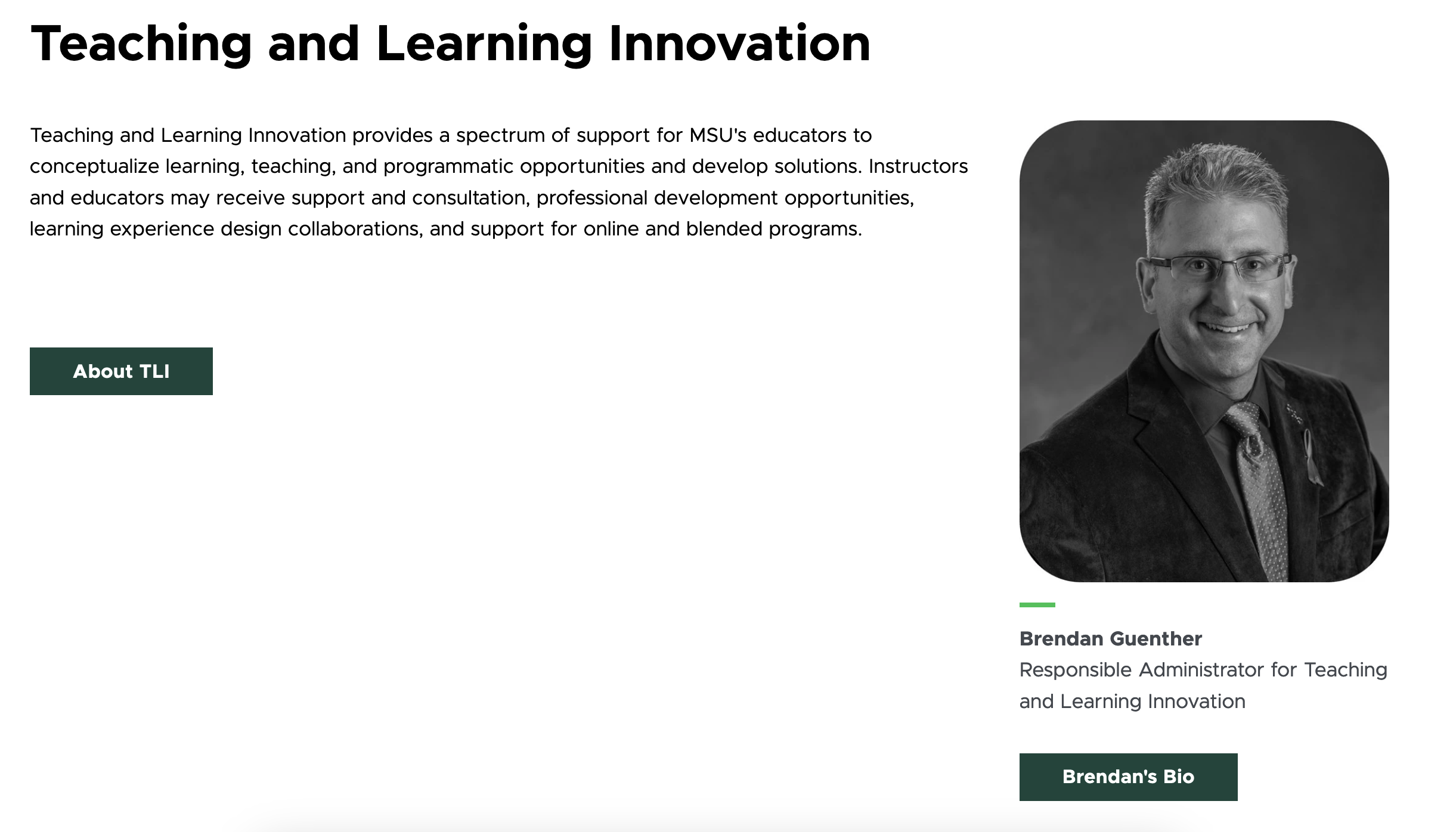
The Aside component allows users to showcase a small image (i.e., a thumbnail) with rich text in a narrow right column of a two-column component.

Component Information
Benefits
- This allows for displaying additional content to the side of a main content area.
- A rich text area can be added below the photo. This area can include related links.
Example Use Cases
- This component is commonly used to highlight a staff profile photo, such as on a profile or biography page.
Frequently Asked Questions
No, an Aside component can only be used on pages using a Two Thirds Page layout component. It must be placed in the right side (narrow) column.
Yes, additional content, such as links, can be added in the rich text portion of the component. See instructions below.
Instructions for Use
In Page Builder:
- Open a Two Thirds Page from the Content Tree, create a new Two Thirds Page, or add a Two Thirds Sublayout to a Page.
- Click “+” button in the right-side column Placeholder box.
- Select Aside component from the list.
Alternate method:
- Open a Two Thirds Page from the Content Tree or create a new Two Thirds Page, or add a Two Thirds Sublayout to a Page.
- Click Components tab at top of Content Tree.
- Locate Aside component.
- Drag the Aside component to placeholder in the right-side column.
- Click on the thumbnail placeholder image.
- Click on the Add button to select the image in Media Library or to upload a new image.
Note: Alt text can be added to the image when adding it to Media Library or Content Hub. Images pulled directly from Media Library or Content Hub will have this alt text applied.
- Click on the Caption area just below the Thumbnail. The placeholder text reads “No text in field.”
- Enter the desired text.
- Text formatting tools are available in the Element Options area.
- Advanced Styling options are available by selecting the Aside component.
- Hint: An easy way to select it is to click just below the caption.
- Options include:
- Enlarge Thumbnail
- Show Green Line — This adds a small green line between the photo and caption.
- Click the Aside to display the toolbar.
Click the Explorer icon.

Figure 2: The Explorer icon in the Aside toolbar. - In the left pane, locate and click Aside.
- Locate and click the content fields to change. Make changes in the right pane.
- Return to Page Builder by closing the Explorer browser tab.
- Refresh the screen in Page Builder .
- Preview and publish the page.
- Open Content Editor.
- In Page Builder, click the dropdown arrow to the right of the Sitecore XM Cloud icon in upper left..
- Select environment.
- If the Aside does not appear in the Content Tree, close the page’s Data node and expand it again to refresh the Content Tree.
- In the Content Tree, expand Content > MSU > site name > Home > page name > Data or wherever the component was added.
- Locate and expand the Aside component.
- Use the file location tool to select an image.
- Add text to the necessary fields.
- Click Save.
- Return to Page Builder.
- Preview and publish the page.


Tool Use Guide
| Page Builder | Explorer | Content Editor | |
| Add component | Optimal | - | - |
| Add thumbnail image | Optimal | - | - |
| Add alt text to thumbnail image* | - | - | Possible |
| Add caption | Optimal | Possible | Possible |
*Alt text can also be added directly to the image in Media Library or Content Hub.
Documentation updated: July 23, 2025
Is there an issue with this documentation? Report it here.