Image dimensions are based on displays using a standard monitor (1920 x 1080 pixels with an aspect ratio of 16:9). Other devices may require slightly different dimensions.
Some components require a specific image size. This is noted in each component. In these cases, Sitecore will resize and crop images as needed. Content authors should confirm the images resize and crop appropriately, and that, for example, heads are not accidentally cropped in images.
When it is not possible to obtain images as large as suggested, use the largest available size.
Resolution is 72 DPI unless indicated otherwise.
The ideal size for full-screen background images is between 1500 and 2500 pixels in width.
For most other images, ideal size has a maximum width of 800 pixels.

Dimensions:
- Ideal: varies
- Minimum: none
- Maximum — full-width page: 1040 pixels in width, any height
- Maximum — two-column page: 700 pixels in width, any height
Aspect ratio: varies
Orientation: varies

One-Column Format:
Use field “Image Size” to select image display size.
Dimensions: Height can be greater or less than the ideal size and still display well. Sitecore will not crop height (other than proportionately, if width is changed).
- Large ideal: 800 x 750 pixels, reduces to 555 x 519 pixels.
- Medium ideal: 800 x 750 pixels, reduces to 425 x 398 pixels
- Small ideal: 800 x 750 pixels, reduces to 300 x 280 pixels
Aspect ratio: 1:0.7
Orientation: depends on height

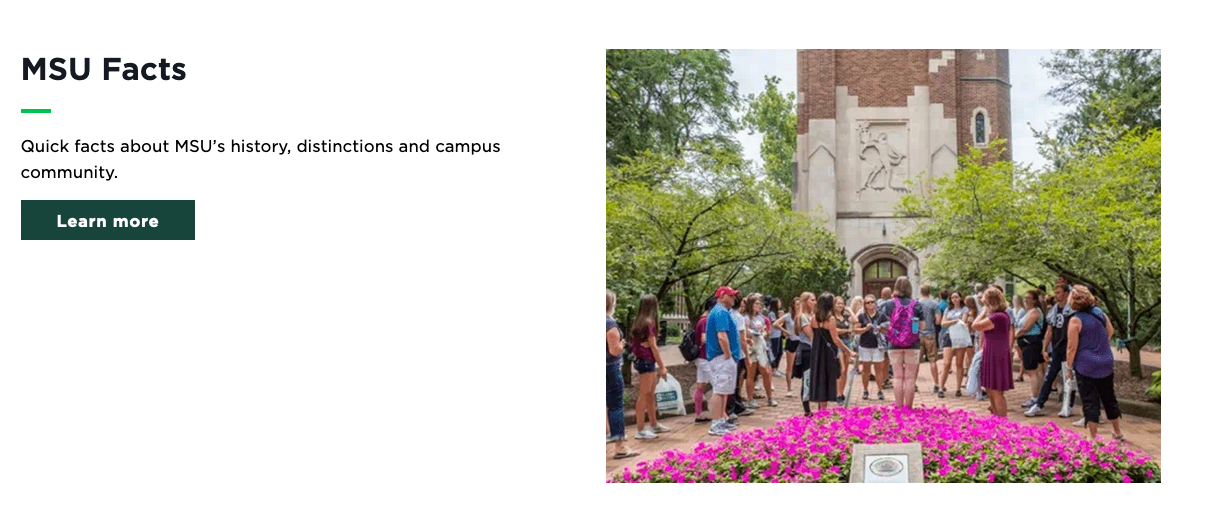
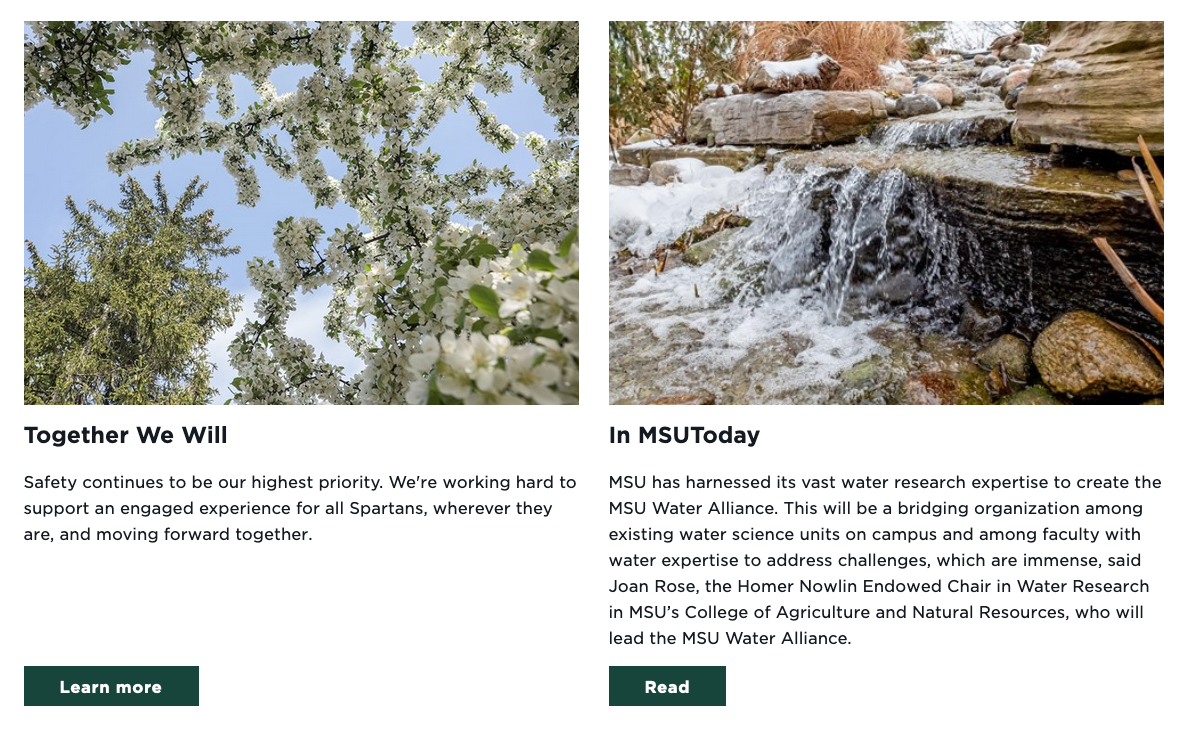
Two-Column Format:
Dimensions: If height is greater than reduced final size, Sitecore will crop height equally at top and bottom to fit final reduced size.
- Ideal: 800 x 555 pixels, reduces to 555 x 384 pixels
Aspect ratio: approximately 3:2
Orientation: landscape

Three-Column Format:
Dimensions: If height is greater than reduced final size, Sitecore will crop height equally at top and bottom to fit final reduced size.
- Ideal: 800 x 545 pixels, reduces to 360 x 245 pixels
Aspect ratio: approximately 3:2
Orientation: landscape

This component does not allow content authors to use images.
A navigation icon can be added by a Sitecore administrator from available icons provided by FontAwesome. These icons have fixed dimensions that are suitable for a contextual navigation without Sitecore resizing or cropping.

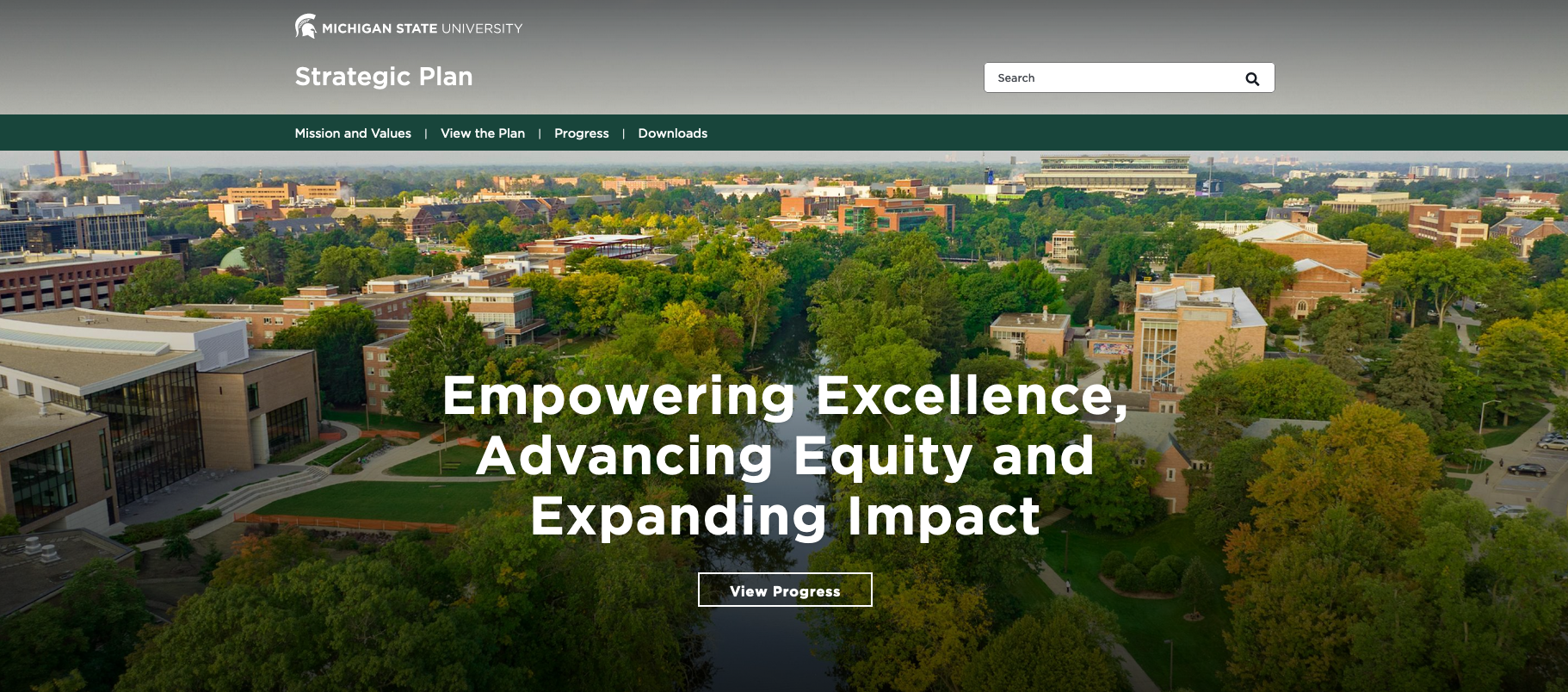
Use field “Hero Banner Size” to select image display size.
MSU — Regular (large):
Dimensions:
- Ideal: 1920 x 1080 pixels
- Maximum: 2880 x 1326 pixels
- Reduces to: 1920 x 812 pixels
MSU – Small:
Dimensions:
- Ideal: 1920 x 1080 pixels
- Maximum: 2880 x 1326 pixels
- Reduces to: 1920 x 571 pixels
Both:
Aspect ratio: 16:9
Orientation: landscape
This component provides a rich-text field in which content authors can add images.
Use common sense and good taste when adding images to this component. The image should add value to the message and not just serve as a decorative element.
Dimensions:
- Ideal: varies
- Minimum: none
- Maximum: 1170 pixels in width, any height
Aspect ratio: varies
Orientation: varies
Dimensions:
- Ideal: varies
- Minimum: none
- Maximum — full-width page: 1170 pixels in width, any height
- Maximum — full-width page, full bleed: 1920 pixels in width, any height
- Maximum — Two-column page: 800 pixels in width, any height
Aspect ratio: varies
Orientation: varies
Documentation updated: June 17, 2024