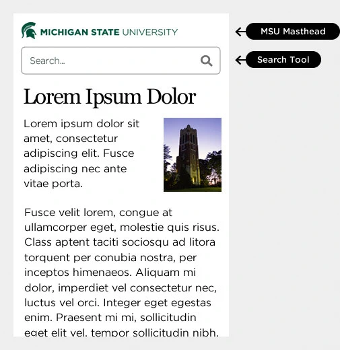
The search tool consists of a search box, the text “Search…” and a search button/icon shaped like a magnifying glass.
It assists a visitor in locating information from the website they are currently on and from other related MSU webpages managed across the entire university.
Search Tool Standards and Placement
General Standards
- The search tool is required on every institutional webpage.
- Search results for the current website are displayed first.
- The search results screen enables searching across every university webpage.
- The search tool is 319 pixels wide by 28 pixels tall, with a roundness of 3 pixels.
- The magnifying glass icon is 16 pixels by 16 pixels.
- The search tool should be aligned with the MSU masthead, which is vertically centered in the 60 pixels from the top of the webpage.
- Vertically center the MSU masthead within the 60 pixels and align with the search tool.
- For technical implementation details, refer to the Search Tool Implementation Guide.
- Exemption: Intercollegiate Athletics
Additional Standards for Mobile
Designing for mobile devices requires special consideration.
Mobile and tablet screen aspect ratio and resolution vary across devices and operating systems. The layout and spacing information in this section provides guidance on placement and presentation of required elements on mobile devices.
- Align with top margin of the web layout.
- Vertically center the MSU masthead and search tool in masthead region.
- Align a search tool button with right webpage content margin.
- Do not place any additional elements within or above this region.
- Do not fill the area behind the MSU masthead and search tool with a background color or image that is different from the background used in the website’s design.

Alternate Placement of Search Tool for Mobile
Units may place the search box below the MSU masthead in place of the search button.

Use of Search Tool
- Use approved, unaltered versions only.
- Use u.search.msu.edu to display search results.
- Do not place more than one search tool on a webpage.
- Verify and adjust background image to ensure accessibility color contrast when using the semitransparent search box.
- Do not combine with any other marks, graphic elements or words.
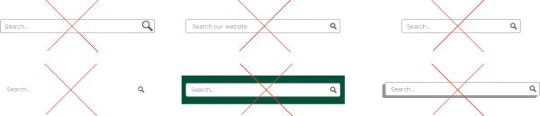
Acceptable Search Tool Variations
- Standard: white fill and 1 pixel stroke set to #666666
- Semitransparent: no fill, 1 pixel stroke set to #FFFFFF and 50% transparent white search button/icon

Unacceptable Search Tool Variations
- Do not reconfigure or resize the search icon.
- Do not alter the placeholder text inside the search box.
- Do not change the size of the search box.
- Do not remove the search box border.
- Do not change the style, width or color of the search box border.
- Do not add drop shadow effects to the search box.

Exceptions
- Please work with University Communications and Marketing to address questions about required elements.
- Units may request an exception to display additional search tools. For example, tools for searching a course catalog, knowledge base or library book/journal.